Qt Quick Examples - Drag and Drop | Qt Quick (original) (raw)
This is a collection of QML drag and drop examples.

Drag and Drop is a collection of small QML examples relating to the drag and drop functionality. For more information, visit the Drag and Drop page.
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, see Qt Creator: Tutorial: Build and run.
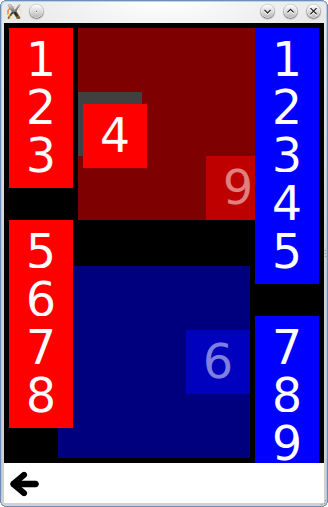
Tiles
Tiles adds drag and drop to simple rectangles, which you can drag into a specific grid.
It has a DragTile component which uses a MouseArea to move an item when dragged:
Item { id: root
required property [string](qml-string.html) colorKey
required property [int](qml-int.html) modelData
width: 64
height: 64
[MouseArea](qml-qtquick-mousearea.html) {
id: mouseArea
width: 64
height: 64
anchors.centerIn: parent
drag.target: tile
onReleased: parent = tile.Drag.target !== null ? tile.Drag.target : root
[Rectangle](qml-qtquick-rectangle.html) {
id: tile
width: 64
height: 64
anchors {
verticalCenter: parent.verticalCenter
horizontalCenter: parent.horizontalCenter
}
color: root.colorKey
Drag.keys: [ root.colorKey ]
Drag.active: mouseArea.drag.active
Drag.hotSpot.x: 32
Drag.hotSpot.y: 32
states: State {
when: mouseArea.drag.active
[AnchorChanges](qml-qtquick-anchorchanges.html) {
target: tile
anchors {
verticalCenter: undefined
horizontalCenter: undefined
}
}
}
}
}}
And a DropTile component on which the dragged tiles can be dropped:
DropArea { id: dragTarget
property [string](qml-string.html) colorKey
width: 64
height: 64
keys: [ colorKey ]
[Rectangle](qml-qtquick-rectangle.html) {
id: dropRectangle
anchors.fill: parent
color: dragTarget.containsDrag ? "grey" : dragTarget.colorKey
}}
The keys property of the DropArea will only allow an item to be dropped on it if it has a matching key in its Drag.keys property.
GridView Example
The GridView Example adds drag and drop to a GridView, allowing you to visually reorder the delegates without changing the underlying ListModel. It uses a DelegateModel to move a delegate item to the position of another item it is dragged over.
model: DelegateModel {
delegate: DropArea {
id: delegateRoot
required property [color](qml-color.html) color
width: 80
height: 80
onEntered: function(drag) {
visualModel.items.move((drag.source as Icon).visualIndex, icon.visualIndex)
}
property [int](qml-int.html) visualIndex: DelegateModel.itemsIndex
Icon {
id: icon
dragParent: root
visualIndex: delegateRoot.visualIndex
color: delegateRoot.color
}
}© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.