ボックス装飾とは 人気・最新記事を集めました - はてな (original) (raw)
ボックス装飾
このタグの解説についてこの解説文は、すでに終了したサービス「はてなキーワード」内で有志のユーザーが作成・編集した内容に基づいています。その正確性や網羅性をはてなが保証するものではありません。問題のある記述を発見した場合には、お問い合わせフォームよりご連絡ください。
関連ブログ

yunico's fluffy life•9ヶ月前
HTMLだけで作る囲み枠・ボックス装飾┃CSSを使わずに、コピペですぐに使えます! 以前、CSSとHTMLで作る囲み枠(ボックス装飾)についての記事を書きました。今回はCSSを使わずに、コピペで使える囲い枠をご紹介します。せっかくなので、前回ご紹介したものと同じようなデザインで組み立ててみました☻ シンプル系 Box1.実線 Box2.丸み実線 Box3.背景ボックス Box4.丸み背景ボックス Box5.交差する線 オシャレ&可愛い系 Box6.ステッチ調 Box7.白枠ステッチ Box8.テープで留めたボックス Box9.ドット背景ボックス Box10.ストライプ背景ボックス Box11.チェック背景ボックス タイトル付き Box12.ラベルタイトル Box13.背景付き…
以前、CSSとHTMLで作る囲み枠(ボックス装飾)についての記事を書きました。今回はCSSを使わずに、コピペで使える囲い枠をご紹介します。せっかくなので、前回ご紹介したものと同じようなデザインで組み立ててみました☻ シンプル系 Box1.実線 Box2.丸み実線 Box3.背景ボックス Box4.丸み背景ボックス Box5.交差する線 オシャレ&可愛い系 Box6.ステッチ調 Box7.白枠ステッチ Box8.テープで留めたボックス Box9.ドット背景ボックス Box10.ストライプ背景ボックス Box11.チェック背景ボックス タイトル付き Box12.ラベルタイトル Box13.背景付き…
#HTML#枠線#ボックス装飾#ブログカスタマイズ
ネットで話題
もっと見る
334ブックマークDIV一個で洒落たボックスを作ってみる!最近知ったCSSを使ったボックス装飾とか色々! | バンクーバーのうぇぶ屋
 webya.opdsgn.com
webya.opdsgn.com
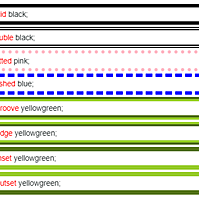
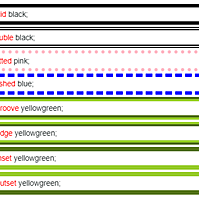
21ブックマーク【CSS】ボックス装飾によく使うプロパティ おさらいとサンプル集 - Little Strange Software
 little-strange.hatenablog.com
little-strange.hatenablog.com
5ブックマークコピペで使える!囲み枠(ボックス装飾)¦ブログで使いやすいデザインを厳選しました¦HTML・CSS - yunico's fluffy life
 yunico-fluffylife.com
yunico-fluffylife.com
関連ブログ

yunico's fluffy life•9ヶ月前
コピペで使える!囲み枠(ボックス装飾)¦ブログで使いやすいデザインを厳選しました¦HTML・CSS ウェブサイトで囲み枠(ボックス装飾)を使用すると、視覚的な整理をすることができ、ページがより読みやすくなる場合があります。 囲み枠を使うメリット コンテンツをグループ化できる。 情報の優先順位を伝えやすくなる。 ページの内容にメリハリができる。 サイトの外観を整えることができる。 今回はコピペで使える⬆このような囲み枠のデザインをご紹介します。 \HTMLだけで使えるコードもできました!/yunico-fluffylife.com (adsbygoogle = window.adsbygoogle || []).push({}); 囲み枠(ボックス)の使い方 記事内でCSSを使用する コードの…
ウェブサイトで囲み枠(ボックス装飾)を使用すると、視覚的な整理をすることができ、ページがより読みやすくなる場合があります。 囲み枠を使うメリット コンテンツをグループ化できる。 情報の優先順位を伝えやすくなる。 ページの内容にメリハリができる。 サイトの外観を整えることができる。 今回はコピペで使える⬆このような囲み枠のデザインをご紹介します。 \HTMLだけで使えるコードもできました!/yunico-fluffylife.com (adsbygoogle = window.adsbygoogle || []).push({}); 囲み枠(ボックス)の使い方 記事内でCSSを使用する コードの…
#囲み枠#ボックス装飾#HTML#CSS

Little Strange Software•3年前
【CSS】コピペで使える!アニメーションするボックス(枠)サンプル集【まとめ】 どうも!LSSです!! 以前、【CSS】ボックス装飾によく使うプロパティ おさらいとサンプル集という、それまでに作成したCSSサンプルのまとめ記事を書いていました。 気づけばそれから1年近く経ち、その間にもちょこちょこ作っていたので、その後に作ったものをまとめてみます! …と言いつつ、見てみると結構作ってるものがバラバラで^^; 書き出すと「まとまりのないまとめ」になりそうだったので、様々なネタの中から 「アニメーションするボックス(枠)」 のまとめ記事とします^^ マウスカーソルに反応するタイプ カードをめくる その2 光が斜めに横切るバー たたっ斬る! マウスカーソルで枠線の太さが変わる演…
どうも!LSSです!! 以前、【CSS】ボックス装飾によく使うプロパティ おさらいとサンプル集という、それまでに作成したCSSサンプルのまとめ記事を書いていました。 気づけばそれから1年近く経ち、その間にもちょこちょこ作っていたので、その後に作ったものをまとめてみます! …と言いつつ、見てみると結構作ってるものがバラバラで^^; 書き出すと「まとまりのないまとめ」になりそうだったので、様々なネタの中から 「アニメーションするボックス(枠)」 のまとめ記事とします^^ マウスカーソルに反応するタイプ カードをめくる その2 光が斜めに横切るバー たたっ斬る! マウスカーソルで枠線の太さが変わる演…
#CSS#サンプル#CSSアニメーション#ボックス装飾

Little Strange Software•4年前
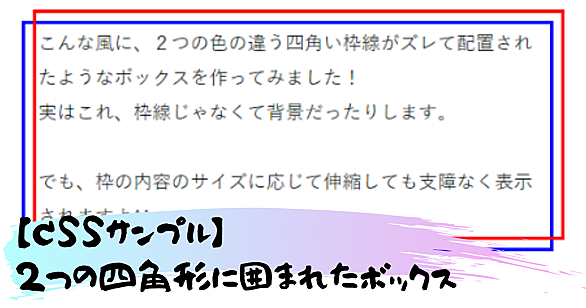
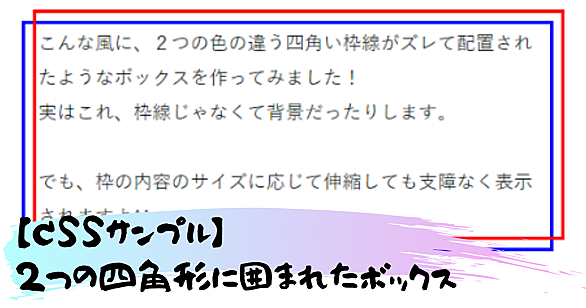
【CSSサンプル】2つの四角形に囲まれたボックス こんな風に、2つの色の違う四角い枠線がズレて配置されたようなボックスを作ってみました!実はこれ、枠線じゃなくて背景だったりします。でも、枠の内容のサイズに応じて伸縮しても支障なく表示されますよ^^ どうも!LSSです!! 実は以前からCSSサンプルのネタとして↑のような枠を思いついていたんですが、 border outline box-shadow のどれを使ってもしっくりこなくて、伸ばし伸ばしになっていました^^; …が、ふっと別の方法を思いついたのでやってみたところ、うまくいったのが今回のサンプルとなります! コード 枠線の正体 アニメ―ションもつけてみました 他にも改変のやりようはありま…
こんな風に、2つの色の違う四角い枠線がズレて配置されたようなボックスを作ってみました!実はこれ、枠線じゃなくて背景だったりします。でも、枠の内容のサイズに応じて伸縮しても支障なく表示されますよ^^ どうも!LSSです!! 実は以前からCSSサンプルのネタとして↑のような枠を思いついていたんですが、 border outline box-shadow のどれを使ってもしっくりこなくて、伸ばし伸ばしになっていました^^; …が、ふっと別の方法を思いついたのでやってみたところ、うまくいったのが今回のサンプルとなります! コード 枠線の正体 アニメ―ションもつけてみました 他にも改変のやりようはありま…
#CSS#ボックス装飾#サンプル#もっと簡単な方法ないのかなw

Little Strange Software•4年前
【CSS】鹿威し(ししおどし)のように揺れる見出し【カタカタ改変】どうも!LSSです!! 以前に書いたCSSで、 が結構ウケが良いようで、いくつかのブログで続けて使っていただいています^^ で、今回はそれを改変したものを作ってみました! もうすぐ年が明けるので、お正月っぽい?和風テイストの「鹿威しししおどし」風に仕上げました。 鹿威しのように揺れる見出し コード 見た目に関する部分 ボックス本体に関する指定 見出し部分に関する設定 今回、主にいじったのはkeyframesの内容 鹿威しのように揺れる見出し こんな風に、ボックス要素につけた見出しが鹿威しししおどしのように揺れる事で自己主張します! また、ボックス要素にマウスカーソルが乗っている間は動作がちょっ…
#CSS#ボックス装飾#鹿威し

mojiru【もじをもじる】•7ヶ月前
デザインツール「Canva」のデザイン入門書本 アプリ1つでパパッとおしゃれにデザイン Canva Design Book ノンデザイナーがデザインするシーンで大活躍、デザインツールCanvaのデザイン入門書が発売 Canvaでパパッとおしゃれにデザインできるアイデアを紹介「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」 「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」対象読者 「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」紙面イメージ Canvaで使える著者オリジナルのイラスト素材が購入特典でもらえる「アプリ1つでパパッとおしゃれにデザイン Can…
アプリ1つでパパッとおしゃれにデザイン Canva Design Book ノンデザイナーがデザインするシーンで大活躍、デザインツールCanvaのデザイン入門書が発売 Canvaでパパッとおしゃれにデザインできるアイデアを紹介「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」 「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」対象読者 「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」紙面イメージ Canvaで使える著者オリジナルのイラスト素材が購入特典でもらえる「アプリ1つでパパッとおしゃれにデザイン Can…

webya.opdsgn.com

little-strange.hatenablog.com

yunico-fluffylife.com
 以前、CSSとHTMLで作る囲み枠(ボックス装飾)についての記事を書きました。今回はCSSを使わずに、コピペで使える囲い枠をご紹介します。せっかくなので、前回ご紹介したものと同じようなデザインで組み立ててみました☻ シンプル系 Box1.実線 Box2.丸み実線 Box3.背景ボックス Box4.丸み背景ボックス Box5.交差する線 オシャレ&可愛い系 Box6.ステッチ調 Box7.白枠ステッチ Box8.テープで留めたボックス Box9.ドット背景ボックス Box10.ストライプ背景ボックス Box11.チェック背景ボックス タイトル付き Box12.ラベルタイトル Box13.背景付き…
以前、CSSとHTMLで作る囲み枠(ボックス装飾)についての記事を書きました。今回はCSSを使わずに、コピペで使える囲い枠をご紹介します。せっかくなので、前回ご紹介したものと同じようなデザインで組み立ててみました☻ シンプル系 Box1.実線 Box2.丸み実線 Box3.背景ボックス Box4.丸み背景ボックス Box5.交差する線 オシャレ&可愛い系 Box6.ステッチ調 Box7.白枠ステッチ Box8.テープで留めたボックス Box9.ドット背景ボックス Box10.ストライプ背景ボックス Box11.チェック背景ボックス タイトル付き Box12.ラベルタイトル Box13.背景付き… ウェブサイトで囲み枠(ボックス装飾)を使用すると、視覚的な整理をすることができ、ページがより読みやすくなる場合があります。 囲み枠を使うメリット コンテンツをグループ化できる。 情報の優先順位を伝えやすくなる。 ページの内容にメリハリができる。 サイトの外観を整えることができる。 今回はコピペで使える⬆このような囲み枠のデザインをご紹介します。 \HTMLだけで使えるコードもできました!/yunico-fluffylife.com (adsbygoogle = window.adsbygoogle || []).push({}); 囲み枠(ボックス)の使い方 記事内でCSSを使用する コードの…
ウェブサイトで囲み枠(ボックス装飾)を使用すると、視覚的な整理をすることができ、ページがより読みやすくなる場合があります。 囲み枠を使うメリット コンテンツをグループ化できる。 情報の優先順位を伝えやすくなる。 ページの内容にメリハリができる。 サイトの外観を整えることができる。 今回はコピペで使える⬆このような囲み枠のデザインをご紹介します。 \HTMLだけで使えるコードもできました!/yunico-fluffylife.com (adsbygoogle = window.adsbygoogle || []).push({}); 囲み枠(ボックス)の使い方 記事内でCSSを使用する コードの… どうも!LSSです!! 以前、【CSS】ボックス装飾によく使うプロパティ おさらいとサンプル集という、それまでに作成したCSSサンプルのまとめ記事を書いていました。 気づけばそれから1年近く経ち、その間にもちょこちょこ作っていたので、その後に作ったものをまとめてみます! …と言いつつ、見てみると結構作ってるものがバラバラで^^; 書き出すと「まとまりのないまとめ」になりそうだったので、様々なネタの中から 「アニメーションするボックス(枠)」 のまとめ記事とします^^ マウスカーソルに反応するタイプ カードをめくる その2 光が斜めに横切るバー たたっ斬る! マウスカーソルで枠線の太さが変わる演…
どうも!LSSです!! 以前、【CSS】ボックス装飾によく使うプロパティ おさらいとサンプル集という、それまでに作成したCSSサンプルのまとめ記事を書いていました。 気づけばそれから1年近く経ち、その間にもちょこちょこ作っていたので、その後に作ったものをまとめてみます! …と言いつつ、見てみると結構作ってるものがバラバラで^^; 書き出すと「まとまりのないまとめ」になりそうだったので、様々なネタの中から 「アニメーションするボックス(枠)」 のまとめ記事とします^^ マウスカーソルに反応するタイプ カードをめくる その2 光が斜めに横切るバー たたっ斬る! マウスカーソルで枠線の太さが変わる演… こんな風に、2つの色の違う四角い枠線がズレて配置されたようなボックスを作ってみました!実はこれ、枠線じゃなくて背景だったりします。でも、枠の内容のサイズに応じて伸縮しても支障なく表示されますよ^^ どうも!LSSです!! 実は以前からCSSサンプルのネタとして↑のような枠を思いついていたんですが、 border outline box-shadow のどれを使ってもしっくりこなくて、伸ばし伸ばしになっていました^^; …が、ふっと別の方法を思いついたのでやってみたところ、うまくいったのが今回のサンプルとなります! コード 枠線の正体 アニメ―ションもつけてみました 他にも改変のやりようはありま…
こんな風に、2つの色の違う四角い枠線がズレて配置されたようなボックスを作ってみました!実はこれ、枠線じゃなくて背景だったりします。でも、枠の内容のサイズに応じて伸縮しても支障なく表示されますよ^^ どうも!LSSです!! 実は以前からCSSサンプルのネタとして↑のような枠を思いついていたんですが、 border outline box-shadow のどれを使ってもしっくりこなくて、伸ばし伸ばしになっていました^^; …が、ふっと別の方法を思いついたのでやってみたところ、うまくいったのが今回のサンプルとなります! コード 枠線の正体 アニメ―ションもつけてみました 他にも改変のやりようはありま… アプリ1つでパパッとおしゃれにデザイン Canva Design Book ノンデザイナーがデザインするシーンで大活躍、デザインツールCanvaのデザイン入門書が発売 Canvaでパパッとおしゃれにデザインできるアイデアを紹介「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」 「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」対象読者 「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」紙面イメージ Canvaで使える著者オリジナルのイラスト素材が購入特典でもらえる「アプリ1つでパパッとおしゃれにデザイン Can…
アプリ1つでパパッとおしゃれにデザイン Canva Design Book ノンデザイナーがデザインするシーンで大活躍、デザインツールCanvaのデザイン入門書が発売 Canvaでパパッとおしゃれにデザインできるアイデアを紹介「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」 「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」対象読者 「アプリ1つでパパッとおしゃれにデザイン Canva Design Book」紙面イメージ Canvaで使える著者オリジナルのイラスト素材が購入特典でもらえる「アプリ1つでパパッとおしゃれにデザイン Can…