Material UIとは 人気・最新記事を集めました - はてな (original) (raw)
このタグの解説についてこの解説文は、すでに終了したサービス「はてなキーワード」内で有志のユーザーが作成・編集した内容に基づいています。その正確性や網羅性をはてなが保証するものではありません。問題のある記述を発見した場合には、お問い合わせフォームよりご連絡ください。
関連ブログ

ジャコ Lab•23日前
Material UI の Theme のカラーパレットと Snackbar の variant の色を一致させたい zako-lab929.hatenablog.com 先日、Snackbar の色変更の設定をしました。しかし、これは Theme で設定しているカラーパレットとは異なる色です。 variant プロパティ notistack.com notistack では5種類のバリアントが用意されています。 variant 設定した Snackbar デフォルトのカラーを使用しているため、一見、カラーパレット同様の色が表示されているように見えます。 わかりやすいようにカラーパレットを設定します const theme = createTheme({ colorSchemes: { light: { pa…
zako-lab929.hatenablog.com 先日、Snackbar の色変更の設定をしました。しかし、これは Theme で設定しているカラーパレットとは異なる色です。 variant プロパティ notistack.com notistack では5種類のバリアントが用意されています。 variant 設定した Snackbar デフォルトのカラーを使用しているため、一見、カラーパレット同様の色が表示されているように見えます。 わかりやすいようにカラーパレットを設定します const theme = createTheme({ colorSchemes: { light: { pa…
#Material UI#snackbar#notistack
ネットで話題
もっと見る
761ブックマークBootstrap 5 & Vanilla JavaScript - Free Material Design UI KIT
 mdbootstrap.com
mdbootstrap.com
359ブックマークMaterial UIGoogle's material design UI components built with React. callemall.github.io
callemall.github.io
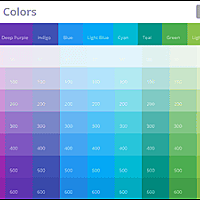
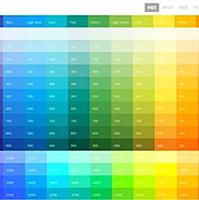
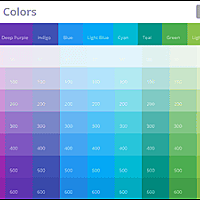
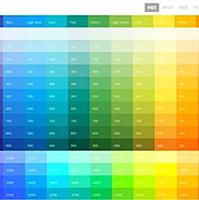
350ブックマーク🎨 Material Design Colors, Color Palette | Material UI
 materialui.co
materialui.co
326ブックマークGoogleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」
 gigazine.net
gigazine.net
218ブックマーク【CSS】Googleが公開したUI/UXライブラリ「Material Design Lite」を試してみた | unitopi - ユニトピ -
 unitopi.com
unitopi.com
159ブックマーク新しくなったMaterial Designのココに注目!最近のUI要素・コンポーネントのデザインや使い方がしっかり学べる
 coliss.com
coliss.com
143ブックマークReact + Material-UIで管理画面を作成してみた | DevelopersIO
 dev.classmethod.jp
dev.classmethod.jp
141ブックマークマテリアルデザインに使える配色をまとめたサイト「Material UI」 | ライフハッカー・ジャパン
 www.lifehacker.jp
www.lifehacker.jp
79ブックマークUIデザイナーのためのMaterial Designの理解と実践
 speakerdeck.com
speakerdeck.com
関連ブログ

ジャコ Lab•1ヶ月前
Google Drive の Snackbar みたいにファイル削除後に元に戻すの動きを実現してみる ユーザーアクションのついた Snackbar を実装します。 ふと、Google Drive の Snackbar みたいなものを表現してみようと思いました。 ちなみにこれは Notistack の Snackbar の機能ではなく、Material UI の Snackbar でもできるみたいです。
ユーザーアクションのついた Snackbar を実装します。 ふと、Google Drive の Snackbar みたいなものを表現してみようと思いました。 ちなみにこれは Notistack の Snackbar の機能ではなく、Material UI の Snackbar でもできるみたいです。
#Material UI#notistack

ジャコ Lab•1ヶ月前
Snackbar のトランジションを変更したい 「トランジションを表現する画像」とのこと 今日も Snackbar です。デフォルトはスライドインでしたが、なんかうるさく感じてしまい変更したくなりました。
「トランジションを表現する画像」とのこと 今日も Snackbar です。デフォルトはスライドインでしたが、なんかうるさく感じてしまい変更したくなりました。
#Material UI#notistack#Transition

ジャコ Lab•1ヶ月前
Notistack を使った Snackbar の設定方法 AI が考える今日のスナックバー デフォルトだと黒色で左下に出てきますが、変更方法を調べました zako-lab929.hatenablog.com 導入方法は、前回の記事をご参照ください。 ちなみに、アイキャッチ画像は、前回のプロンプトの続きで、デザインを変えてくださいとお願いしました!
AI が考える今日のスナックバー デフォルトだと黒色で左下に出てきますが、変更方法を調べました zako-lab929.hatenablog.com 導入方法は、前回の記事をご参照ください。 ちなみに、アイキャッチ画像は、前回のプロンプトの続きで、デザインを変えてくださいとお願いしました!
#Material UI#notistack

ジャコ Lab•1ヶ月前
React で積み重なる Snackbar を簡単に実装する (Material UI 使用) 「スナックバー」の画像の生成を依頼したら、まぁこうなりますよね アイキャッチ画像はこのまま採用するとして、右下とかにポコっと出てくるアレです。 実際に実装しようとしてコンポーネントを探していたわけなのですが、Material UI のドキュメントを読んでいて Thirdparty Module の紹介があったため使用させていただきました。
「スナックバー」の画像の生成を依頼したら、まぁこうなりますよね アイキャッチ画像はこのまま採用するとして、右下とかにポコっと出てくるアレです。 実際に実装しようとしてコンポーネントを探していたわけなのですが、Material UI のドキュメントを読んでいて Thirdparty Module の紹介があったため使用させていただきました。
#Material UI#snackbar#notistack

ジャコ Lab•1ヶ月前
Free React Template (Dashboard) の Theme を追ってみる Custom Theme は何度か見たことがある程度で深くは追ったことがないです
Custom Theme は何度か見たことがある程度で深くは追ったことがないです
#Material UI

ジャコ Lab•1ヶ月前
Material UI の Free React Template (Dashboard) を使う際にハマったこと Material UI に優秀そうな Free Template を見つけたので使おうとしたらすぐに使えなかったので記事になりました
Material UI に優秀そうな Free Template を見つけたので使おうとしたらすぐに使えなかったので記事になりました
#Material UI

*iroi*•4ヶ月前
Material Color Utilitiesの9つのDynamic Scheme github.com Material Color UtilitiesはMaterial 3のカラーシステムに関するアルゴリズムやユーティリティを含むライブラリです。 HCT色空間や 画像から代表色を抽出するquantizeなど様々なコンポーネントを含んでいます。最近リリースされたv0.3.0 *1で非推奨になったSchemeの代替として用意されているDynamic Schemeが面白かったので紹介します。 Dynamic Schemeはコンテンツから抽出した色や指定した色、コントラストレベル、variantなどのいくつかのパラメータからのカラースキーマを生成する仕組みです*2。 ライブラリに…
github.com Material Color UtilitiesはMaterial 3のカラーシステムに関するアルゴリズムやユーティリティを含むライブラリです。 HCT色空間や 画像から代表色を抽出するquantizeなど様々なコンポーネントを含んでいます。最近リリースされたv0.3.0 *1で非推奨になったSchemeの代替として用意されているDynamic Schemeが面白かったので紹介します。 Dynamic Schemeはコンテンツから抽出した色や指定した色、コントラストレベル、variantなどのいくつかのパラメータからのカラースキーマを生成する仕組みです*2。 ライブラリに…
#Material Design#Material UI

stosasa’s blog•1年前
React: Material UI でヘッダーの右端にアイコンを表示する。 ・参考: ・ReactのMaterial-UIで、右揃えの要素を作るには | Kanchiの雑記帳 ・【初心者】#1 Reactの基礎とMaterial-UI使って綺麗に作ってみる #JavaScript - Qiita ・説明: <div style={{ flexGrow: 1 }}> を使えば良い。具体的には下のコードのHeader.jsxを参照。 import React from "react"; import AppBar from "@mui/material/AppBar"; import Toolbar from "@mui/material/Toolbar"; …
・参考: ・ReactのMaterial-UIで、右揃えの要素を作るには | Kanchiの雑記帳 ・【初心者】#1 Reactの基礎とMaterial-UI使って綺麗に作ってみる #JavaScript - Qiita ・説明: <div style={{ flexGrow: 1 }}> を使えば良い。具体的には下のコードのHeader.jsxを参照。 import React from "react"; import AppBar from "@mui/material/AppBar"; import Toolbar from "@mui/material/Toolbar"; …
#react#Material UI#ヘッダー

RAKUS Developers Blog | ラクス エンジニアブログ•2年前
モダンフロントエンドで始めるつらくないReactディレクトリ構成 はじめに こんにちは、ラクスフロントエンド開発課の斉藤です。 記事タイトルはReact開発者なら知る人ぞ知るりあクト! TypeScriptで始めるつらくないReact開発のパロディです。とてもわかりやすい入門書なのでReact初学者の方には学びの第一歩として自信を持ってオススメできます! さて今回は、モダンなフロントエンド技術を採用したうえで、極力シンプルで開発体験を損なわないようなディレクトリ構成を考えてみたので共有したく記事にしました。現在実際に運用しているのですが、今のところ大きな問題も無くチームからの不満も上がっていません。しかし、個人的に微妙な部分もあるのでそちらの紹介も行いたいと…
はじめに こんにちは、ラクスフロントエンド開発課の斉藤です。 記事タイトルはReact開発者なら知る人ぞ知るりあクト! TypeScriptで始めるつらくないReact開発のパロディです。とてもわかりやすい入門書なのでReact初学者の方には学びの第一歩として自信を持ってオススメできます! さて今回は、モダンなフロントエンド技術を採用したうえで、極力シンプルで開発体験を損なわないようなディレクトリ構成を考えてみたので共有したく記事にしました。現在実際に運用しているのですが、今のところ大きな問題も無くチームからの不満も上がっていません。しかし、個人的に微妙な部分もあるのでそちらの紹介も行いたいと…
#React Hook Form#react#Recoil#Material UI#frontend

プログラムを書こう!•9時間前
ReactのMaterial UIのチェックボックスのラベルを下側に表示する この記事は 2024 年 11 月 20 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスのラベルを下側に表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.create…
この記事は 2024 年 11 月 20 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスのラベルを下側に表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.create…

プログラムを書こう!•1日前
ReactのMaterial UIのチェックボックスに必須マーク*を表示する この記事は 2024 年 11 月 19 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスに必須マーク*を表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.create…
この記事は 2024 年 11 月 19 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスに必須マーク*を表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.create…

Mitsuyuki.Shiiba•2日前
TSKaigi Kansaiから帰ってきてDuckDB Wasmで遊んだ カケハシのスタッフとしてTSKaigi Kansaiに参加して楽しんできた。 スポンサーのランチLTでカケハシのメンバーも喋るからブースを抜け出して見に行ってたら、newmoの大貫さんのLTで「DuckDB Wasmを使ってクライアントだけで処理したよ!」って発表があって、面白いなーと思ったのだった。 kansai.tskaigi.org ので、遊んだ DuckDBは初めて知ったし、Wasmには興味があるので、遊んでみた。GitHub Pagesにアップロードしておいた。11/18の日本各地の最高気温が分かるよ! https://bufferings.github.io/vite-react-…
カケハシのスタッフとしてTSKaigi Kansaiに参加して楽しんできた。 スポンサーのランチLTでカケハシのメンバーも喋るからブースを抜け出して見に行ってたら、newmoの大貫さんのLTで「DuckDB Wasmを使ってクライアントだけで処理したよ!」って発表があって、面白いなーと思ったのだった。 kansai.tskaigi.org ので、遊んだ DuckDBは初めて知ったし、Wasmには興味があるので、遊んでみた。GitHub Pagesにアップロードしておいた。11/18の日本各地の最高気温が分かるよ! https://bufferings.github.io/vite-react-…

プログラムを書こう!•2日前
ReactのMaterial UIのラベル付きチェックボックスを無効にする この記事は 2024 年 11 月 18 日に投稿しました。 目次 はじめに ReactのMaterial UIのラベル付きチェックボックスを無効にする おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createE…
この記事は 2024 年 11 月 18 日に投稿しました。 目次 はじめに ReactのMaterial UIのラベル付きチェックボックスを無効にする おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createE…

プログラムを書こう!•3日前
ReactのMaterial UIのチェックボックスをチェック状態で無効にする この記事は 2024 年 11 月 17 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスをチェック状態で無効にする おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.creat…
この記事は 2024 年 11 月 17 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスをチェック状態で無効にする おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.creat…

プログラムを書こう!•4日前
ReactのMaterial UIのチェックボックスを無効にする この記事は 2024 年 11 月 16 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスを無効にする おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElemen…
この記事は 2024 年 11 月 16 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスを無効にする おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElemen…

プログラムを書こう!•5日前
ReactのMaterial UIのチェックボックスにラベルを表示する この記事は 2024 年 11 月 15 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスにラベルを表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createEle…
この記事は 2024 年 11 月 15 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスにラベルを表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createEle…

プログラムを書こう!•6日前
ReactのMaterial UIのチェックボックスを使用する この記事は 2024 年 11 月 14 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスを使用する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElement…
この記事は 2024 年 11 月 14 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスを使用する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElement…

プログラムを書こう!•7日前
ReactのMaterial UIのボタングループを縦方向に並べて表示する この記事は 2024 年 11 月 13 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタングループを縦方向に並べて表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createE…
この記事は 2024 年 11 月 13 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタングループを縦方向に並べて表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createE…

プログラムを書こう!•8日前
ReactのMaterial UIのボタングループをoutlined表示する この記事は 2024 年 11 月 12 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタングループをoutlined表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.create…
この記事は 2024 年 11 月 12 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタングループをoutlined表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.create…

エス・エム・エス エンジニア テックブログ•8日前
入社3ヶ月の立場から見たカイゴジョブエージェント開発の現状と課題 こんにちは、2024年8月にエス・エム・エスに入社した鈴木と申します。 入社エントリーかつ、現在担当しているカイゴジョブエージェントについてお話します。よろしくお願いいたします! これまでの経歴 自社でWebサービスを提供している数社でエンジニアをやっていました。技術スタックとしては、オンプレミスサーバでPHP(Laravel、Zend、独自フレームワークなど)+jQuery+CSSといった組み合わせの時代のものから、AWS+React+Vite+TypeScript+Material UIといったものまで幅広く(浅く...とも言いますが)経験してきました。ログ調査や障害対応などの運用保守もや…
こんにちは、2024年8月にエス・エム・エスに入社した鈴木と申します。 入社エントリーかつ、現在担当しているカイゴジョブエージェントについてお話します。よろしくお願いいたします! これまでの経歴 自社でWebサービスを提供している数社でエンジニアをやっていました。技術スタックとしては、オンプレミスサーバでPHP(Laravel、Zend、独自フレームワークなど)+jQuery+CSSといった組み合わせの時代のものから、AWS+React+Vite+TypeScript+Material UIといったものまで幅広く(浅く...とも言いますが)経験してきました。ログ調査や障害対応などの運用保守もや…

プログラムを書こう!•9日前
ReactのMaterial UIのボタングループをtext表示する この記事は 2024 年 11 月 11 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタングループをtext表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElem…
この記事は 2024 年 11 月 11 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタングループをtext表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElem…

プログラムを書こう!•10日前
ReactのMaterial UIのボタングループを使用する この記事は 2024 年 11 月 10 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタングループを使用する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElement(…
この記事は 2024 年 11 月 10 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタングループを使用する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElement(…

プログラムを書こう!•11日前
ReactのMaterial UIでリンクボタンを使用する この記事は 2024 年 11 月 9 日に投稿しました。 目次 はじめに ReactのMaterial UIでリンクボタンを使用する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElement(f)…
この記事は 2024 年 11 月 9 日に投稿しました。 目次 はじめに ReactのMaterial UIでリンクボタンを使用する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElement(f)…

プログラムを書こう!•12日前
ReactのMaterial UIのボタンを動的に無効にする この記事は 2024 年 11 月 8 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタンを動的に無効にする おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElement(f…
この記事は 2024 年 11 月 8 日に投稿しました。 目次 はじめに ReactのMaterial UIのボタンを動的に無効にする おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.createElement(f…

mdbootstrap.com
callemall.github.io

materialui.co

gigazine.net

unitopi.com

coliss.com

dev.classmethod.jp

www.lifehacker.jp

speakerdeck.com
 Custom Theme は何度か見たことがある程度で深くは追ったことがないです
Custom Theme は何度か見たことがある程度で深くは追ったことがないです zako-lab929.hatenablog.com 先日、Snackbar の色変更の設定をしました。しかし、これは Theme で設定しているカラーパレットとは異なる色です。 variant プロパティ notistack.com notistack では5種類のバリアントが用意されています。 variant 設定した Snackbar デフォルトのカラーを使用しているため、一見、カラーパレット同様の色が表示されているように見えます。 わかりやすいようにカラーパレットを設定します const theme = createTheme({ colorSchemes: { light: { pa…
zako-lab929.hatenablog.com 先日、Snackbar の色変更の設定をしました。しかし、これは Theme で設定しているカラーパレットとは異なる色です。 variant プロパティ notistack.com notistack では5種類のバリアントが用意されています。 variant 設定した Snackbar デフォルトのカラーを使用しているため、一見、カラーパレット同様の色が表示されているように見えます。 わかりやすいようにカラーパレットを設定します const theme = createTheme({ colorSchemes: { light: { pa… ユーザーアクションのついた Snackbar を実装します。 ふと、Google Drive の Snackbar みたいなものを表現してみようと思いました。 ちなみにこれは Notistack の Snackbar の機能ではなく、Material UI の Snackbar でもできるみたいです。
ユーザーアクションのついた Snackbar を実装します。 ふと、Google Drive の Snackbar みたいなものを表現してみようと思いました。 ちなみにこれは Notistack の Snackbar の機能ではなく、Material UI の Snackbar でもできるみたいです。 「トランジションを表現する画像」とのこと 今日も Snackbar です。デフォルトはスライドインでしたが、なんかうるさく感じてしまい変更したくなりました。
「トランジションを表現する画像」とのこと 今日も Snackbar です。デフォルトはスライドインでしたが、なんかうるさく感じてしまい変更したくなりました。 AI が考える今日のスナックバー デフォルトだと黒色で左下に出てきますが、変更方法を調べました zako-lab929.hatenablog.com 導入方法は、前回の記事をご参照ください。 ちなみに、アイキャッチ画像は、前回のプロンプトの続きで、デザインを変えてくださいとお願いしました!
AI が考える今日のスナックバー デフォルトだと黒色で左下に出てきますが、変更方法を調べました zako-lab929.hatenablog.com 導入方法は、前回の記事をご参照ください。 ちなみに、アイキャッチ画像は、前回のプロンプトの続きで、デザインを変えてくださいとお願いしました! 「スナックバー」の画像の生成を依頼したら、まぁこうなりますよね アイキャッチ画像はこのまま採用するとして、右下とかにポコっと出てくるアレです。 実際に実装しようとしてコンポーネントを探していたわけなのですが、Material UI のドキュメントを読んでいて Thirdparty Module の紹介があったため使用させていただきました。
「スナックバー」の画像の生成を依頼したら、まぁこうなりますよね アイキャッチ画像はこのまま採用するとして、右下とかにポコっと出てくるアレです。 実際に実装しようとしてコンポーネントを探していたわけなのですが、Material UI のドキュメントを読んでいて Thirdparty Module の紹介があったため使用させていただきました。 Material UI に優秀そうな Free Template を見つけたので使おうとしたらすぐに使えなかったので記事になりました
Material UI に優秀そうな Free Template を見つけたので使おうとしたらすぐに使えなかったので記事になりました github.com Material Color UtilitiesはMaterial 3のカラーシステムに関するアルゴリズムやユーティリティを含むライブラリです。 HCT色空間や 画像から代表色を抽出するquantizeなど様々なコンポーネントを含んでいます。最近リリースされたv0.3.0 *1で非推奨になったSchemeの代替として用意されているDynamic Schemeが面白かったので紹介します。 Dynamic Schemeはコンテンツから抽出した色や指定した色、コントラストレベル、variantなどのいくつかのパラメータからのカラースキーマを生成する仕組みです*2。 ライブラリに…
github.com Material Color UtilitiesはMaterial 3のカラーシステムに関するアルゴリズムやユーティリティを含むライブラリです。 HCT色空間や 画像から代表色を抽出するquantizeなど様々なコンポーネントを含んでいます。最近リリースされたv0.3.0 *1で非推奨になったSchemeの代替として用意されているDynamic Schemeが面白かったので紹介します。 Dynamic Schemeはコンテンツから抽出した色や指定した色、コントラストレベル、variantなどのいくつかのパラメータからのカラースキーマを生成する仕組みです*2。 ライブラリに… ・参考: ・ReactのMaterial-UIで、右揃えの要素を作るには | Kanchiの雑記帳 ・【初心者】#1 Reactの基礎とMaterial-UI使って綺麗に作ってみる #JavaScript - Qiita ・説明: <div style={{ flexGrow: 1 }}> を使えば良い。具体的には下のコードのHeader.jsxを参照。 import React from "react"; import AppBar from "@mui/material/AppBar"; import Toolbar from "@mui/material/Toolbar"; …
・参考: ・ReactのMaterial-UIで、右揃えの要素を作るには | Kanchiの雑記帳 ・【初心者】#1 Reactの基礎とMaterial-UI使って綺麗に作ってみる #JavaScript - Qiita ・説明: <div style={{ flexGrow: 1 }}> を使えば良い。具体的には下のコードのHeader.jsxを参照。 import React from "react"; import AppBar from "@mui/material/AppBar"; import Toolbar from "@mui/material/Toolbar"; … はじめに こんにちは、ラクスフロントエンド開発課の斉藤です。 記事タイトルはReact開発者なら知る人ぞ知るりあクト! TypeScriptで始めるつらくないReact開発のパロディです。とてもわかりやすい入門書なのでReact初学者の方には学びの第一歩として自信を持ってオススメできます! さて今回は、モダンなフロントエンド技術を採用したうえで、極力シンプルで開発体験を損なわないようなディレクトリ構成を考えてみたので共有したく記事にしました。現在実際に運用しているのですが、今のところ大きな問題も無くチームからの不満も上がっていません。しかし、個人的に微妙な部分もあるのでそちらの紹介も行いたいと…
はじめに こんにちは、ラクスフロントエンド開発課の斉藤です。 記事タイトルはReact開発者なら知る人ぞ知るりあクト! TypeScriptで始めるつらくないReact開発のパロディです。とてもわかりやすい入門書なのでReact初学者の方には学びの第一歩として自信を持ってオススメできます! さて今回は、モダンなフロントエンド技術を採用したうえで、極力シンプルで開発体験を損なわないようなディレクトリ構成を考えてみたので共有したく記事にしました。現在実際に運用しているのですが、今のところ大きな問題も無くチームからの不満も上がっていません。しかし、個人的に微妙な部分もあるのでそちらの紹介も行いたいと… この記事は 2024 年 11 月 20 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスのラベルを下側に表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.create…
この記事は 2024 年 11 月 20 日に投稿しました。 目次 はじめに ReactのMaterial UIのチェックボックスのラベルを下側に表示する おわりに (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a]||function(){arguments.currentScript=c.currentScript ||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)}; c.getElementById(a)||(d=c.create… カケハシのスタッフとしてTSKaigi Kansaiに参加して楽しんできた。 スポンサーのランチLTでカケハシのメンバーも喋るからブースを抜け出して見に行ってたら、newmoの大貫さんのLTで「DuckDB Wasmを使ってクライアントだけで処理したよ!」って発表があって、面白いなーと思ったのだった。 kansai.tskaigi.org ので、遊んだ DuckDBは初めて知ったし、Wasmには興味があるので、遊んでみた。GitHub Pagesにアップロードしておいた。11/18の日本各地の最高気温が分かるよ! https://bufferings.github.io/vite-react-…
カケハシのスタッフとしてTSKaigi Kansaiに参加して楽しんできた。 スポンサーのランチLTでカケハシのメンバーも喋るからブースを抜け出して見に行ってたら、newmoの大貫さんのLTで「DuckDB Wasmを使ってクライアントだけで処理したよ!」って発表があって、面白いなーと思ったのだった。 kansai.tskaigi.org ので、遊んだ DuckDBは初めて知ったし、Wasmには興味があるので、遊んでみた。GitHub Pagesにアップロードしておいた。11/18の日本各地の最高気温が分かるよ! https://bufferings.github.io/vite-react-… こんにちは、2024年8月にエス・エム・エスに入社した鈴木と申します。 入社エントリーかつ、現在担当しているカイゴジョブエージェントについてお話します。よろしくお願いいたします! これまでの経歴 自社でWebサービスを提供している数社でエンジニアをやっていました。技術スタックとしては、オンプレミスサーバでPHP(Laravel、Zend、独自フレームワークなど)+jQuery+CSSといった組み合わせの時代のものから、AWS+React+Vite+TypeScript+Material UIといったものまで幅広く(浅く...とも言いますが)経験してきました。ログ調査や障害対応などの運用保守もや…
こんにちは、2024年8月にエス・エム・エスに入社した鈴木と申します。 入社エントリーかつ、現在担当しているカイゴジョブエージェントについてお話します。よろしくお願いいたします! これまでの経歴 自社でWebサービスを提供している数社でエンジニアをやっていました。技術スタックとしては、オンプレミスサーバでPHP(Laravel、Zend、独自フレームワークなど)+jQuery+CSSといった組み合わせの時代のものから、AWS+React+Vite+TypeScript+Material UIといったものまで幅広く(浅く...とも言いますが)経験してきました。ログ調査や障害対応などの運用保守もや…