GitHub - cloydlau/json-editor-vue: Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator. (original) (raw)
Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.
English | 简体中文
Features
- 🚀 Performant
- Handle large JSON documents up to 512 MB
- Deserialize with destr by default, up to 35.96x faster than
JSON.parse
- 💪 Powerful
- View, edit, format, validate, compact, sort, query, filter, transform, repair, highlight JSON
- 7 primitive data types including BigInt and
Symbol - 3 edit modes: text mode & tree mode & table mode
- 2 themes: light theme & dark theme
- 2-way binding: parsed or stringified JSON
- 🤸 Flexible
- Vue 2.6/2.7/3 isomorphic
- Support SSR, Nuxt 2/3 isomorphic
- Support Vite, Vue CLI, webpack, CDN...
- Support microfrontends
- Support PC & mobile devices
- Local registration & configuration, or global registration & configuration (Powered by vue-global-config)
Cases
Important
json-editor-vue had surpassed 2 million downloads:
While having a extremely dismal number of Stars:
Please consider starring ⭐ or donating to support our ongoing maintenance if it helps:
Install
Vue 3
Local Registration
Global Registration
import JsonEditorVue from 'json-editor-vue' import { createApp } from 'vue'
createApp() .use(JsonEditorVue, { // global props & attrs (one-way data flow) }) .mount('#app')
CDN + ESM
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue/dist/vue.esm-browser.prod.js",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v3/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.18/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import { createApp, ref } from 'vue'
import JsonEditorVue from 'json-editor-vue'
createApp({
setup: () => ({
value: ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
</script>CDN + IIFE
Warning
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.18"></script>
<script>
const { createApp, ref } = Vue
createApp({
setup: () => ({
value: ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
</script>Vue 2.7
Local Registration
Global Registration
import JsonEditorVue from 'json-editor-vue' import Vue from 'vue'
Vue.use(JsonEditorVue, { // global props & attrs (one-way data flow) })
CDN + ESM
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue@2/dist/vue.esm.browser.min.js",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2.7/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.18/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import Vue from 'vue'
import JsonEditorVue from 'json-editor-vue'
new Vue({
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}).$mount('#app')
</script>CDN + IIFE
Warning
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.18"></script>
<script>
new Vue({
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}).$mount('#app')
</script>Vue 2.6 or Earlier
npm i @vue/composition-api json-editor-vue
Local Registration
Global Registration
import VCA from '@vue/composition-api' import JsonEditorVue from 'json-editor-vue' import Vue from 'vue'
Vue.use(VCA) Vue.use(JsonEditorVue, { // global props & attrs (one-way data flow) })
CDN + ESM
<script>
window.process = { env: { NODE_ENV: 'production' } }
</script>
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.esm.browser.min.js",
"@vue/composition-api": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"@vue/composition-api/dist/vue-composition-api.mjs": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.18/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import { createApp, ref } from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
const app = createApp({
setup: () => ({
value: ref(),
}),
})
app.use(JsonEditorVue)
app.mount('#app')
</script>CDN + IIFE
Warning
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<script src="https://cdn.jsdelivr.net/npm/vue@2.6"></script>
<script src="https://cdn.jsdelivr.net/npm/@vue/composition-api"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.18"></script>
<script>
const { createApp, ref } = VueCompositionAPI
const app = createApp({
setup: () => ({
value: ref(),
}),
})
app.use(VueCompositionAPI)
app.use(JsonEditorVue)
app.mount('#app')
</script>Nuxt 3
Local Registration
Global Registration as a Module
// nuxt.config.ts
export default defineNuxtConfig({ modules: ['json-editor-vue/nuxt'], })
Global Registration as a Plugin
// ~/plugins/JsonEditorVue.client.ts
import JsonEditorVue from 'json-editor-vue'
export default defineNuxtPlugin((nuxtApp) => { nuxtApp.vueApp.use(JsonEditorVue, { // global props & attrs (one-way data flow) }) })
Nuxt 2 + Vue 2.7
Local Registration
// nuxt.config.js
export default {
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the .mjs file
config.module.rules.push({
test: /.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
Global Registration
// nuxt.config.js
export default {
plugins: ['~/plugins/JsonEditorVue.client'],
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the .mjs file
config.module.rules.push({
test: /.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
// ~/plugins/JsonEditorVue.client.js
import JsonEditorVue from 'json-editor-vue' import Vue from 'vue'
Vue.use(JsonEditorVue, { // global props & attrs (one-way data flow) })
Nuxt 2 + Vue 2.6 or Earlier
npm i @vue/composition-api json-editor-vue
Local Registration
// nuxt.config.js
export default {
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the .mjs file
config.module.rules.push({
test: /.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
Global Registration
// nuxt.config.js
export default {
plugins: ['~/plugins/JsonEditorVue.client'],
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the .mjs file
config.module.rules.push({
test: /.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
// ~/plugins/JsonEditorVue.client.js
import VCA from '@vue/composition-api' import JsonEditorVue from 'json-editor-vue' import Vue from 'vue'
Vue.use(VCA) Vue.use(JsonEditorVue, { // global props & attrs (one-way data flow) })
Vite
Ready to use right out of the box.
Vue CLI 5 (webpack 5)
Ready to use right out of the box.
Vue CLI 4 (webpack 4)
≥ v4.5.15
// vue.config.js
module.exports = { // Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default // Therefore Vite-≥4-built outputs should be transpiled in webpack 4 transpileDependencies: ['json-editor-vue'], }
< v4.5.15
// vue.config.js
module.exports = {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies: ['json-editor-vue'],
configureWebpack: {
module: {
rules: [
// Getting webpack to recognize the .mjs file
{
test: /.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
},
],
},
},
}
Vue CLI 3 (webpack 4)
npm i @babel/plugin-proposal-nullish-coalescing-operator @babel/plugin-proposal-optional-chaining -D
// babel.config.js
module.exports = { plugins: [ '@babel/plugin-proposal-nullish-coalescing-operator', '@babel/plugin-proposal-optional-chaining', ], }
// vue.config.js
module.exports = {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies: ['json-editor-vue'],
chainWebpack(config) {
// Getting webpack to recognize the .mjs file
config.module
.rule('mjs')
.include
.add(/node_modules/)
.type('javascript/auto')
.end()
},
}
Vue CLI 2 & 1 (webpack 3)
Vue CLI 2 & 1 pull the template from vuejs-templates/webpack.
npm i @babel/core@latest @babel/preset-env@latest babel-loader@latest -D
// babel.config.js
module.exports = { presets: [ '@babel/preset-env', ], }
// webpack.base.conf.js
module.exports = {
module: {
rules: [
// Getting webpack to recognize the .mjs file
{
test: /.mjs$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/json-editor-vue')],
},
],
},
}
Update Dependency Versions
npm rm json-editor-vue && npm i json-editor-vue
Warning
Not working for major version bump, fot that you can specify dependency versions (if necessary)
Specify Dependency Versions
// package.json { // npm/cnpm/bun "overrides": { "vanilla-jsoneditor": "", "vue-demi": "" }, // yarn/bun "resolutions": { "vanilla-jsoneditor": "", "vue-demi": "" }, // pnpm "pnpm": { "overrides": { "vanilla-jsoneditor": "", "vue-demi": "" } } }
With Scope:
// package.json { // npm/cnpm/bun "overrides": { "json-editor-vue": { "vanilla-jsoneditor": "", "vue-demi": "" } }, // yarn/bun "resolutions": { "json-editor-vue/vanilla-jsoneditor": "", "json-editor-vue/vue-demi": "" }, // pnpm "pnpm": { "overrides": { "json-editor-vue>vanilla-jsoneditor": "", "json-editor-vue>vue-demi": "" } } }
Props
| Name | Description | Type | Default |
|---|---|---|---|
| v-model /modelValue (Vue 3) /value (Vue 2) | binding value | any | |
| mode /v-model:mode (Vue 3) /:mode.sync (Vue 2) | edit mode | Mode | Mode.tree |
| debounce | debounce delay to update the binding value when typing in text mode, in milliseconds | number | 300 |
| stringified | whether to keep the binding value as stringified JSON in text mode | boolean | true |
| ... | properties of svelte-jsoneditor |
parsed JSON vs. stringified JSON
- parsed JSON: what we commonly refer to as JSON, which can be of any data type.
- stringified JSON: serialized JSON, which is always a string type.
Binding value difference between svelte-jsoneditor and json-editor-vue
- svelte-jsoneditor: An object contains a parsed JSON or a stringified JSON, will do
JSON.parsewhen passing as a stringified JSON. - json-editor-vue: JSON itself. What you see is what you get.
If you prefer the behavior of svelte-jsoneditor:
The association between binding value and modes
Important
The input value is independent of modes, except:
Input value of string type will be treated as a normal string under tree mode, as a stringified JSON under text mode by default.
The output value of tree mode is a parsed JSON, the output value of text mode is a stringified JSON.
But this correspondence can be disrupted by programmatic changes or mode switching.
See josdejong/svelte-jsoneditor#166 for more details.
FAQ: How to keep the value as parsed JSON in text mode?
Caution
- Not performant for large JSON documents.
- Adjust the
debouncevalue based on the size of your JSON. - Will output
undefinedwhen the input value is invalid.
Naming convention
Support camelCase and kebab-case for tag & property name.
Tip
When using json-editor-vue or any Vue component via CDN (HTML), kebab-case must be used exclusively due to HTML's case insensitivity.
Boolean properties
Including the boolean properties of svelte-jsoneditor like readOnly with no value will imply true:
- ✓
<JsonEditorVue readOnly /> - ✓
<JsonEditorVue :readOnly="true" />
Exposes
| Name | Description | Type |
|---|---|---|
| jsonEditor | JSONEditor instance | object |
Calling the methods of svelte-jsoneditor
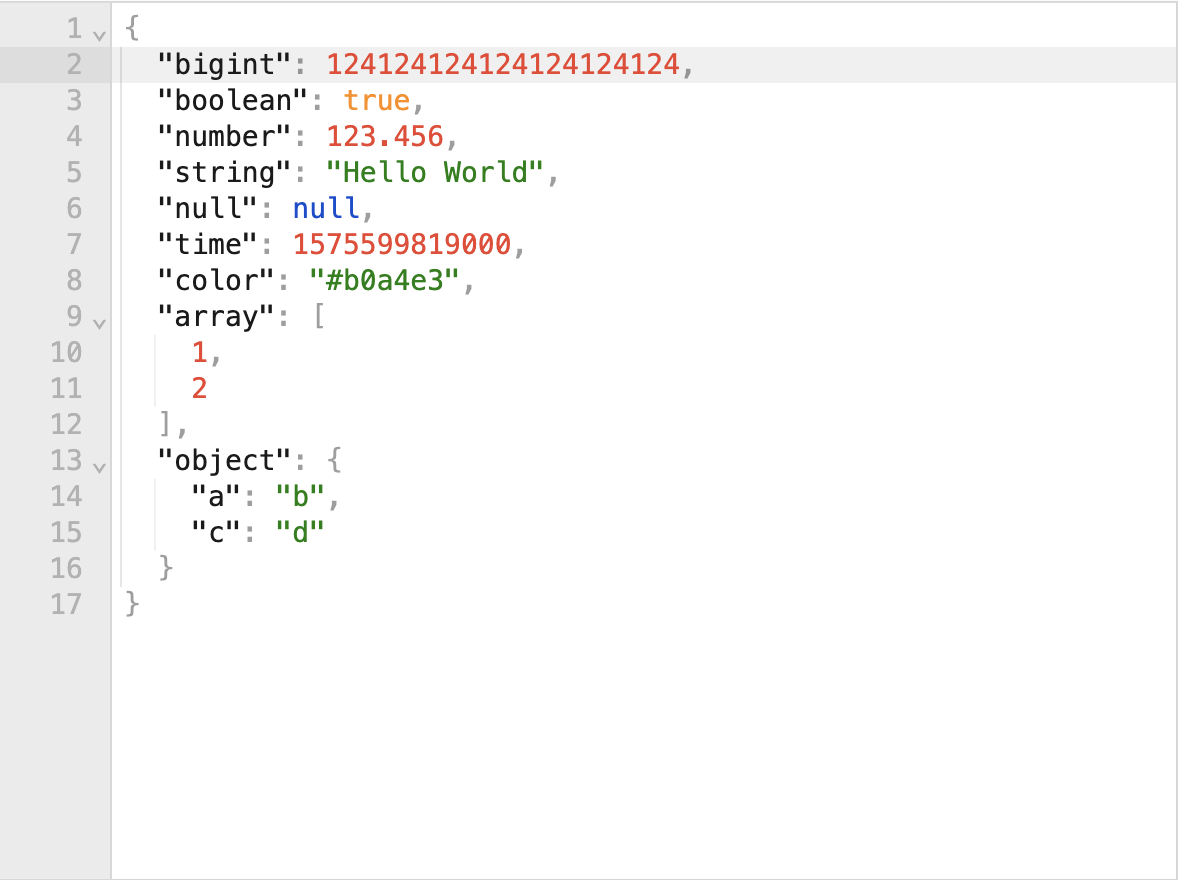
BigInt
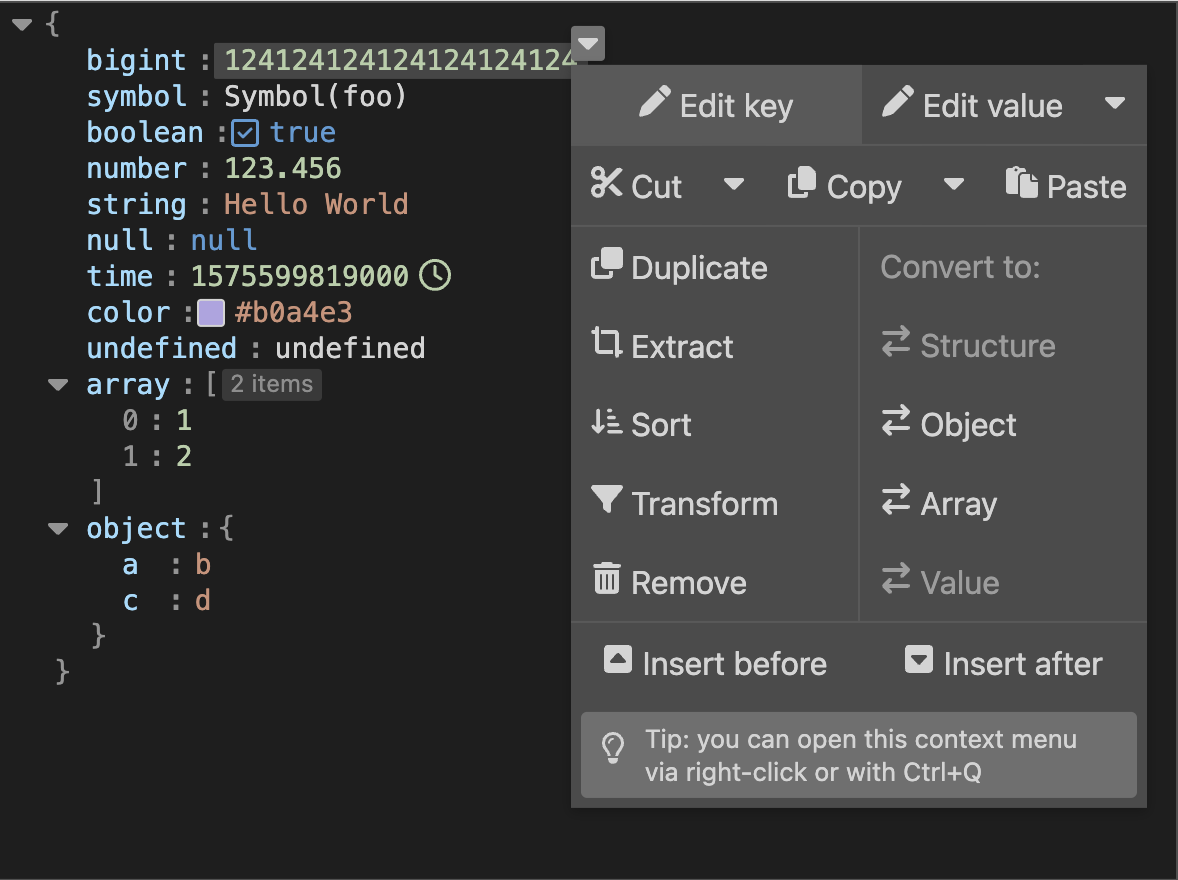
Dark Theme
Changelog
Detailed changes for each release are documented in the release notes
Donate
You can buy us a coffee via WeChat Pay 💗