Getting Started | Chart.js (original) (raw)
Let's get started with Chart.js!
- Follow a step-by-step guide to get up to speed with Chart.js
- Install Chart.js from npm or a CDN
- Integrate Chart.js with bundlers, loaders, and front-end frameworks
- Use Chart.js from Node.js
Alternatively, see the example below or check samples.
# Create a Chart
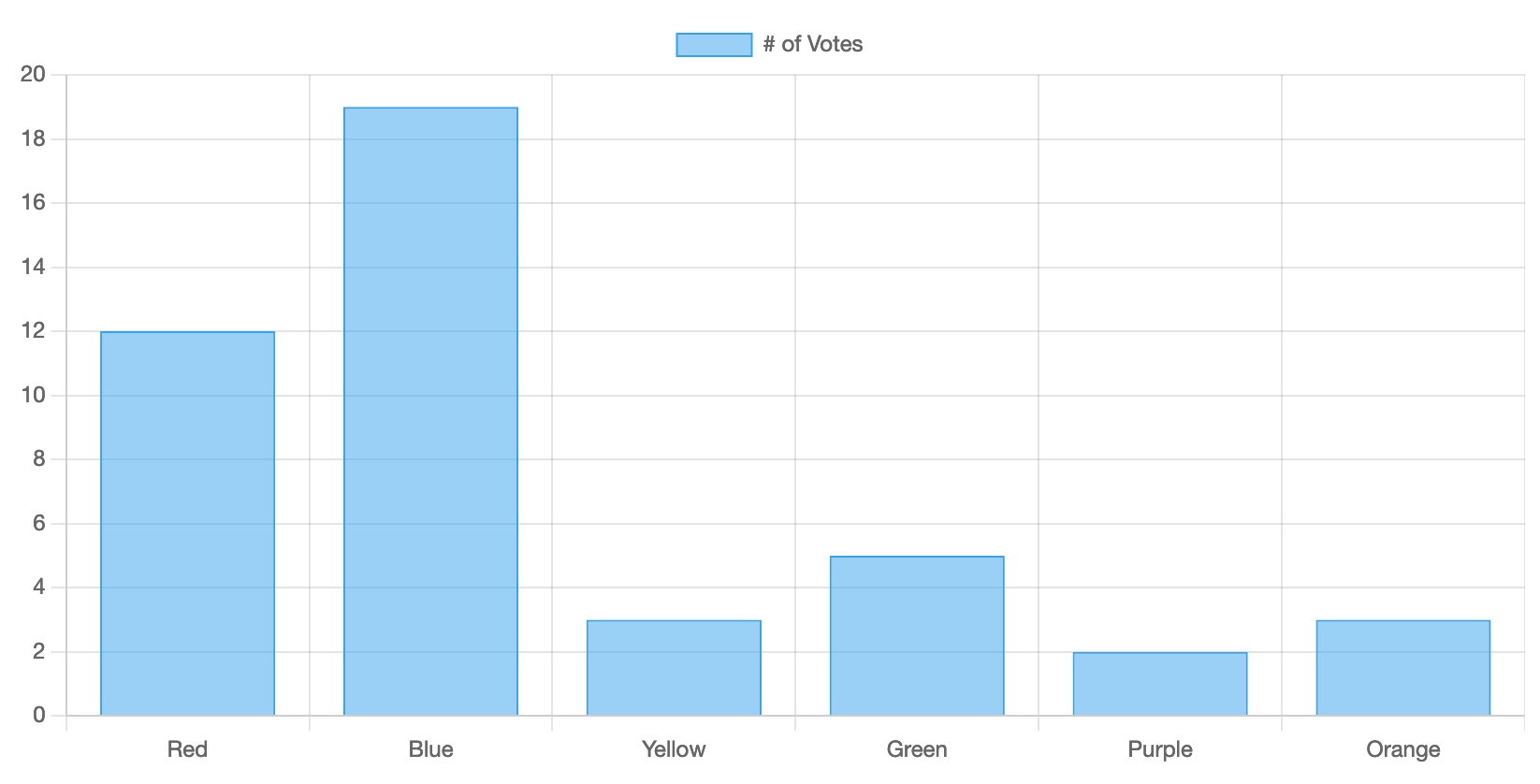
In this example, we create a bar chart for a single dataset and render it on an HTML page. Add this code snippet to your page:
You should get a chart like this:

Let's break this code down.
First, we need to have a canvas in our page. It's recommended to give the chart its own container for responsiveness.
Now that we have a canvas, we can include Chart.js from a CDN.
Finally, we can create a chart. We add a script that acquires the myChart canvas element and instantiates new Chart with desired configuration: bar chart type, labels, data points, and options.
You can see all the ways to use Chart.js in the step-by-step guide.
Last Updated: 4/15/2025, 1:19:05 PM