CheckBox QML Type | Qt Quick Controls 5.15.19 (original) (raw)
Check button that can be toggled on or off. More...
| Import Statement: | import QtQuick.Controls 2.15 |
|---|---|
| Since: | Qt 5.7 |
| Inherits: | AbstractButton |
Properties
- ****checkState** : enumeration
- ****nextCheckState** : function
- ****tristate** : bool
Detailed Description

CheckBox presents an option button that can be toggled on (checked) or off (unchecked). Check boxes are typically used to select one or more options from a set of options. For larger sets of options, such as those in a list, consider using CheckDelegate instead.
CheckBox inherits its API from AbstractButton. For instance, the state of the checkbox can be set with the checked property.
In addition to the checked and unchecked states, there is a third state: partially checked. The partially checked state can be enabled using the tristate property. This state indicates that the regular checked/unchecked state can not be determined; generally because of other states that affect the checkbox. This state is useful when several child nodes are selected in a treeview, for example.
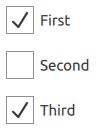
ColumnLayout { CheckBox { checked: true text: qsTr("First") } CheckBox { text: qsTr("Second") } CheckBox { checked: true text: qsTr("Third") } }
Hierarchical checkbox groups can be managed with a non-exclusive ButtonGroup.

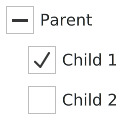
The following example illustrates how the combined check state of children can be bound to the check state of the parent checkbox:
Column { ButtonGroup { id: childGroup exclusive: false checkState: parentBox.checkState }
[CheckBox](qml-qtquick-controls2-checkbox.html) {
id: parentBox
text: qsTr("Parent")
checkState: childGroup.checkState
}
[CheckBox](qml-qtquick-controls2-checkbox.html) {
checked: true
text: qsTr("Child 1")
leftPadding: indicator.width
ButtonGroup.group: childGroup
}
[CheckBox](qml-qtquick-controls2-checkbox.html) {
text: qsTr("Child 2")
leftPadding: indicator.width
ButtonGroup.group: childGroup
}}
See also Customizing CheckBox, ButtonGroup, and Button Controls.
Property Documentation
This property holds the check state of the checkbox.
Available states:
| Constant | Description |
|---|---|
| Qt.Unchecked | The checkbox is unchecked. |
| Qt.PartiallyChecked | The checkbox is partially checked. This state is only used when tristate is enabled. |
| Qt.Checked | The checkbox is checked. |
See also tristate and checked.
This property holds a callback function that is called to determine the next check state whenever the checkbox is interactively toggled by the user via touch, mouse, or keyboard.
By default, a normal checkbox cycles between Qt.Unchecked and Qt.Checked states, and a tri-state checkbox cycles between Qt.Unchecked, Qt.PartiallyChecked, and Qt.Checked states.
The nextCheckState callback function can override the default behavior. The following example implements a tri-state checkbox that can present a partially checked state depending on external conditions, but never cycles to the partially checked state when interactively toggled by the user.
CheckBox { tristate: true checkState: allChildrenChecked ? Qt.Checked : anyChildChecked ? Qt.PartiallyChecked : Qt.Unchecked
nextCheckState: function() {
if (checkState === [Qt](qml-qtqml-qt.html).Checked)
return [Qt](qml-qtqml-qt.html).Unchecked
else
return [Qt](qml-qtqml-qt.html).Checked
}}
This property was introduced in QtQuick.Controls 2.4 (Qt 5.11).
This property holds whether the checkbox is a tri-state checkbox.
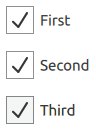
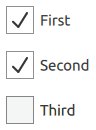
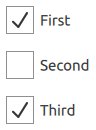
In the animation below, the first checkbox is tri-state:

The default is false, i.e., the checkbox has only two states.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.