Define Custom UI Component Startup Tasks in App Designer - MATLAB & Simulink (original) (raw)
Main Content
When you create a custom UI component in App Designer, you and other app creators can use the component in an app. You can write code to perform one-time startup tasks that executes when an app containing your component first starts up, but before an app user interacts with the app. Perform these startup tasks in a PostSetupFcn callback of the custom component object. For example, you can use a PostSetupFcn callback to initialize a public property for your component or to display data in a plot or a table.
Component Setup Overview
When you lay out a custom UI component in Design View, App Designer generates code to create and configure the initial custom component layout and behavior. The code creates the underlying UI components that make up your custom component and sets properties and callbacks of those underlying components. App Designer adds this startup code to the setup function of the custom component class file in Code View. Thesetup function executes once when an instance of the custom component is created, such as when an app containing the custom component is run.
If you add a PostSetupFcn callback to your custom UI component, the code in the function is executed as part of the component setup function, after the setup code generated by App Designer.
Add PostSetupFcn Callback
To write code to perform startup tasks when your custom component is created, add aPostSetupFcn callback to the component. There are several ways to create a PostSetupFcn callback.
- Right-click the component node at the top of the Component Browser hierarchy, and select > .
- Select the component node at the top of the Component Browser, and then select the Callbacks tab. Under Private Callbacks, expand the drop-down list next toPostSetupFcn and select
<add PostSetupFcn callback>. - In Code View, in the Editor tab of the toolstrip, click
 Callback.
Callback. - In Code View, in the Callbacks tab of theCode Browser, click the
 button.
button.
Example: Timer Component That Performs Startup Tasks
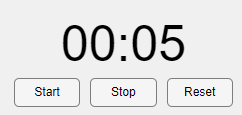
This example shows how to program the startup tasks and behavior of a custom timer component. The PostSetupFcn creates and configures the underlying timer object that controls the component behavior.

The component consists of:
- Text that counts down the time remaining on the timer
Start,Stop, andResetbuttons for app users to interact with the timer- Public properties named
SecondsandMinutesfor app creators to specify the length of the timer - A public callback named
TimerEndedFcnfor app creators to program a response to the timer reaching zero
To explore the component code, open the TimerComponent.mlapp file in App Designer.