addStyle - Add style to UI component - MATLAB (original) (raw)
Add style to UI component
Syntax
Description
Table
addStyle([tbl](#mw%5F68699a82-88b8-4873-adba-aaa9da9707bd),[s](#mw%5Fe68980c6-44ae-450a-93d9-c63981465b27)) adds a style created with the uistyle function to the specified table UI component. The style is applied to the whole table. The table must be parented to a figure created with the uifigure function or to one of its child containers.
addStyle([tbl](#mw%5F68699a82-88b8-4873-adba-aaa9da9707bd),[s](#mw%5Fe68980c6-44ae-450a-93d9-c63981465b27),[tableTarget](#mw%5Ffa77fbb1-8344-418f-8f42-7b656e60198b),[tableIndex](#mw%5F18a8c41e-a923-417b-81d5-f5bf694a40e6)) adds the style to a specific row, column, or cell. For example,addStyle(tbl,s,"column",3) adds the style to the third column of the specified table.
Tree
Since R2022a
addStyle([tr](#mw%5F07875809-4906-4819-9127-ac4684a1ffc3),[s](#mw%5Fe68980c6-44ae-450a-93d9-c63981465b27)) adds a style created with the uistyle function to the specified tree UI component. The style is applied to the whole tree.
addStyle([tr](#mw%5F07875809-4906-4819-9127-ac4684a1ffc3),[s](#mw%5Fe68980c6-44ae-450a-93d9-c63981465b27),[treeTarget](#mw%5Fdb9b90ae-5fca-48f3-a962-8c2a8809b9f8),[treeIndex](#mw%5Fa8b63579-eb34-40bb-b7e5-2404069d2990)) adds the style to a specific node, subtree, or tree level. For example,addStyle(tr,s,"level",1) adds the style to the top-level nodes of the specified tree.
List Box
Since R2023a
addStyle([lb](#mw%5Fa933d9dc-1fa1-4b39-a0d8-42e503925296),[s](#mw%5Fe68980c6-44ae-450a-93d9-c63981465b27)) adds a style created with the uistyle function to the specified list box UI component. The style is applied to every item in the list box.
addStyle([lb](#mw%5Fa933d9dc-1fa1-4b39-a0d8-42e503925296),[s](#mw%5Fe68980c6-44ae-450a-93d9-c63981465b27),[listBoxTarget](#mw%5F2a9b41b5-422b-44a0-9105-03f5c25075b9),[listBoxIndex](#mw%5Fcd9e4bca-c926-40c1-a8e8-7cedf50e24e6)) adds the style to a specific item of the list box. For example,addStyle(lb,s,"item",3) adds the style to the third item of the specified list box.
Drop-Down
Since R2023a
addStyle([dd](#mw%5F5db47724-84b2-4f1a-a7c6-625101704ca8),[s](#mw%5Fe68980c6-44ae-450a-93d9-c63981465b27)) adds a style created with the uistyle function to the specified drop-down UI component. The style is applied to every item in the drop-down component.
addStyle([dd](#mw%5F5db47724-84b2-4f1a-a7c6-625101704ca8),[s](#mw%5Fe68980c6-44ae-450a-93d9-c63981465b27),[dropDownTarget](#mw%5F7dc9d7bd-303d-4455-910f-bbc1fbf3f80e),[dropDownIndex](#mw%5F6d2a177f-d3d5-4dfc-a100-076d1d74dda4)) adds the style to a specific item of the drop-down component. For example,addStyle(dd,s,"item",3) adds the style to the third item of the specified drop-down component.
Examples
Change the background color of the cells in a table column by creating a style and applying it to the table.
Create a figure with a table UI component in it and populate the table with numeric data.
fig = uifigure; fig.Position = [500 500 520 220]; uit = uitable(fig); uit.Data = rand(5); uit.Position = [20 30 480 135];

Then, create a style with a specific background color and add the style to the second column of the table using the addStyle function.
s = uistyle('BackgroundColor','red'); addStyle(uit,s,'column',2)

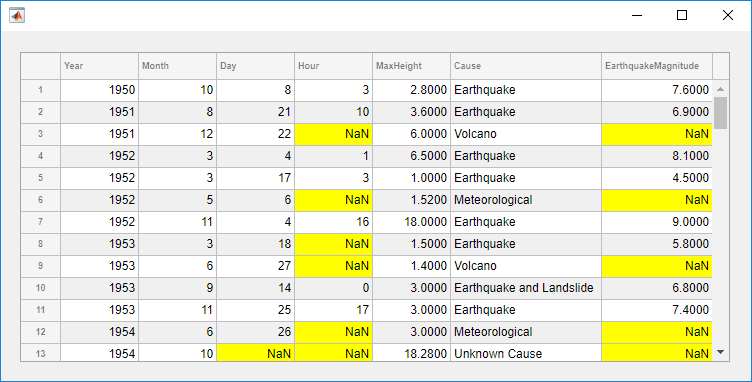
Style cells in a table UI component that contain missing values. In this case, add a yellow background color style to cells that have NaN values.
Read tsunami sample data into the workspace as a table array. Then create a table UI component to display the data.
tdata = readtable('tsunamis.xlsx'); vars = {'Year','Month','Day','Hour', ... 'MaxHeight','Cause','EarthquakeMagnitude'}; tdata = tdata(1:100,vars);
fig = uifigure('Position',[500 500 750 350]); uit = uitable(fig); uit.Position = [20 20 710 310]; uit.Data = tdata; uit.RowName = 'numbered';
Use the ismissing function to get a logical array of the table elements that contain missing values. Find the row and column subscripts for the elements that have NaN values. Finally, create a yellow background color style and add it to the cells with NaN values in the table UI component.
styleIndices = ismissing(tdata); [row,col] = find(styleIndices);
s = uistyle('BackgroundColor','yellow'); addStyle(uit,s,'cell',[row,col])

Create multiple styles and add them to different parts of a table UI component.
Create a figure with a table UI component in it and display numeric data in the table. Find the row and column subscripts for elements in the table with a value less than zero so you can style these cells later.
fig = uifigure; fig.Position = [500 500 720 230];
uit = uitable(fig); uit.Data = randi([-20,20],7); uit.Position = [20 30 680 185];
[row,col] = find(uit.Data < 0);
Create two background color styles and one style that specifies font color and weight. Add a cyan background color to columns 1, 3, and 5. Emphasize the cells with negative values by making their font red and bold. Then, style rows 3 and 4 with a green background color. Finally, reuse the cyan background color style and add it to column 7. For cells where multiple styles of the same type are added, the style that is added last is the one that displays in the cell.
s1 = uistyle; s1.BackgroundColor = 'cyan'; addStyle(uit,s1,'column',[1 3 5])
s2 = uistyle; s2.FontColor = 'red'; s2.FontWeight = 'bold'; addStyle(uit,s2,'cell',[row,col])
s3 = uistyle; s3.BackgroundColor = 'green'; addStyle(uit,s3,'row',[3 4])
addStyle(uit,s1,'column',7)

Create a tree to display a simple app hierarchy and highlight the different hierarchy levels.
Create a tree that represents the component hierarchy in a MATLAB® app. At the top level there is a UI figure window. The figure contains aUIAxes object and a Panel container. The panel holds a Button and a DropDown object. Expand all nodes of the tree to see the full hierarchy.
fig = uifigure('Position',[100 100 250 350]); t = uitree(fig); fignode = uitreenode(t,'Text','UI Figure'); pnlnode = uitreenode(fignode,'Text','Panel'); axnode = uitreenode(fignode,'Text','UIAxes'); btnnode = uitreenode(pnlnode,'Text','Button'); ddnode = uitreenode(pnlnode,'Text','DropDown'); expand(t,'all')

Create three styles with background colors in different shades of blue to highlight the different tree levels. Apply the darkest background to the nodes at level one, a lighter background to the nodes at level two, and the lightest background to the nodes at level three.
s1 = uistyle('BackgroundColor','#3773EB'); s2 = uistyle('BackgroundColor','#78A1F2'); s3 = uistyle('BackgroundColor','#B5CBF8');
addStyle(t,s1,'level',1); addStyle(t,s2,'level',2); addStyle(t,s3,'level',3);

Style nodes in a tree that showcases a file structure to visually distinguish different file types.
Create a tree UI component. Each top-level node represents a folder. Each child node represents a file in that folder. Expand the tree to see all the nodes.
fig = uifigure("Position",[300 300 350 400]); t = uitree(fig);
% Parent nodes n1 = uitreenode(t,"Text","App 1"); n2 = uitreenode(t,"Text","App 2"); n3 = uitreenode(t,"Text","Images");
% Child nodes n11 = uitreenode(n1,"Text","myapp1.m"); n21 = uitreenode(n2,"Text","myapp2.m"); n22 = uitreenode(n2,"Text","app2callback.m"); n31 = uitreenode(n3,"Text","peppers.png");
expand(t)

Create three styles: one with a bold font weight, one with an italic font angle, and one with an icon.
dirStyle = uistyle("FontWeight","bold"); mStyle = uistyle("FontAngle","italic"); imgStyle = uistyle("Icon","peppers.png");
Apply the bold style to the top-level nodes to distinguish the nodes that represent folders. Apply the italic style to the children of the App 1 and App 2 nodes to distinguish the nodes that represent MATLAB program files. Finally, apply the icon style to the node that represents an image file to show a preview of the image.
addStyle(t,dirStyle,"level",1) addStyle(t,mStyle,"node",[n1.Children;n2.Children]) addStyle(t,imgStyle,"node",n31)

Since R2023a
Create a list box with three items that represent different images.
fig = uifigure; lb = uilistbox(fig,"Items",["Peppers","Nebula","Street"]);
Create three styles with icons that correspond to the list box items.
s1 = uistyle("Icon","peppers.png"); s2 = uistyle("Icon","ngc6543a.jpg"); s3 = uistyle("Icon","street1.jpg");
Add the styles to the list box items to display the icons.
addStyle(lb,s1,"item",1); addStyle(lb,s2,"item",2); addStyle(lb,s3,"item",3);
![]()
Since R2023a
Create a drop-down UI component with three items.
fig = uifigure; dd = uidropdown(fig,"Items",["Good","Fair","Poor"]);
Create three background color styles.
s1 = uistyle("BackgroundColor","#77AC30"); s2 = uistyle("BackgroundColor","#EDB120"); s3 = uistyle("BackgroundColor","#F77A8F");
Add the styles to the drop-down component items to change their background colors.
addStyle(dd,s1,"item",1); addStyle(dd,s2,"item",2); addStyle(dd,s3,"item",3);
The item background colors update, and the appearance of the component reflects the style of the selected item. The style does not change the color that displays when a user points to an item.

Add a single style to both a check box tree and a table UI component to create a cohesive app appearance.
Create a figure window, and add a check box tree and a table in a grid layout manager. Populate both components with some sample data.
fig = uifigure('Position',[300 300 450 330]); gl = uigridlayout(fig,[1 2]); gl.ColumnWidth = {'1x','2x'};
tr = uitree(gl,'checkbox'); n1 = uitreenode(tr,'Text','Reptiles'); n11 = uitreenode(n1,'Text','Snake'); n12 = uitreenode(n1,'Text','Dinosaur'); n2 = uitreenode(tr,'Text','Amphibians'); n21 = uitreenode(n2,'Text','Turtle'); expand(tr)
tbl = uitable(gl,'Data',randi(100,[20 3]));

Create a style that specifies the font color, name, and weight. Apply this style to both the entire tree and the entire table.
s = uistyle('FontColor',[0.1 0.5 0.06], ... 'FontName','Calibri', ... 'FontWeight','bold'); addStyle(tr,s) addStyle(tbl,s)

Input Arguments
Table component, specified as a Table object created with theuitable function. The component object must be parented to a figure created with the uifigure function or one of its child containers.
Style object created with the uistyle function.
Table style target, specified as "table","row", "column", or "cell". Use this argument to indicate the type of table part to apply the style to.
Example: addStyle(tbl,s,"column",5) adds the style to the fifth column of tbl.
Example: addStyle(tbl,s,"cell",[3 7]) adds the style to the table cell of tbl in row 3, column 7.
Table style target index, specified as one of the values listed in the tables. The types of values that you can specify depend on the value oftableTarget and on the type of data used in the table UI component.
| tableTarget | Supported tableIndex Values | Examples | Result |
|---|---|---|---|
| "row" | Positive integer. | 4 | Adds a style to the row with the corresponding row index. |
| Vector of positive integers. | [3 8 9 12] | Adds a style to the rows with the corresponding row indices. | |
| "column" | Positive integer. | 3 | Adds a style to the column with the corresponding column index. |
| Vector of positive integers. | [1 2 7 14] | Adds a style to the columns with the corresponding column indices. | |
| "cell" | n-by-2 array of positive integers. | [2 4;5 9;13 27] | Adds a style to the cells with the corresponding row and column subscripts. |
| "table" | Empty string or character vector. | "" | Adds a style to the entire table. |
In table UI components in which the underlying data is a table array, there are additional options when the target is specified as"column". Specify these values for thetableIndex if you want to apply a style to a column based on the variable names in the table array.
| tableTarget | Supported tableIndex Values | Examples |
|---|---|---|
| "column" | String scalarAdd a style to the column with the corresponding variable name. | "Torque" |
| String arrayAdd a style to the columns with the corresponding variable names. | ["Torque" "Mass"] | |
| Character vectorAdd a style to the column with the corresponding variable name. | 'Revenue' | |
| 1-D cell array of character vectorsAdd a style to the columns with the corresponding variable names. | {'Year','Expenses','Revenue'} |
If you are styling cells based on whether the value of the cells meets a specific condition, and your cells are editable, then use aCellEditCallback function to recompute the style target indices that meet the specified condition, and add a new style to the table that sets these new cells as the tableIndex.
Tree component, specified as a Tree object created with theuitree function.
Tree style target, specified as "tree","node", "level", or "subtree". Use this argument to indicate the type of tree part to apply the style to.
Example: addStyle(tr,s,"level",1) adds the style to the top-level nodes of tr.
Example: addStyle(tr,s,"node",[n1 n2]) adds the style to the nodesn1 and n2.
Example: addStyle(tr,s,"subtree",n) adds the style to the noden and all nodes that are descendents ofn.
Tree style target index, specified as one of the values listed in the table. The types of values that you can specify depend on the value oftreeTarget.
| treeTarget | Supported treeIndex Values | Examples | Result |
|---|---|---|---|
| "node" | TreeNode object | node1 | Add a style to the specified tree node. |
| Vector of TreeNode objects | [node1 node2] | Add a style to the specified tree nodes. | |
| "level" | Positive integer | 2 | Add a style to the tree level with the corresponding index. |
| Vector of positive integers | [1 4] | Add a style to the tree levels with the corresponding indices. | |
| "subtree" | TreeNode object | node1 | Add a style to the specified tree node and all of its descendents. |
| Vector of TreeNode objects | [node1 node2] | Add a style to the specified tree nodes and all of their descendents. | |
| "tree" | Empty string or character vector | "" | Add a style to the entire tree. |
The tree level index specifies the location within the tree hierarchy. The tree nodes at level one are those parented directly to the tree UI component, the nodes at level two are those parented to the nodes at level one, and so on.
List box component, specified as a ListBox object created with the uilistbox function.
List box style target, specified as "listbox" or"item". Use this argument to indicate the type of list box part to apply the style to.
Example: addStyle(lb,s,"item",3) adds the style to the third item of lb.
List box style target index, specified as one of the values listed in the table. The types of values that you can specify depend on the value oflistBoxTarget.
| listBoxTarget | Supported listBoxIndex Values | Examples | Result |
|---|---|---|---|
| "item" | Positive integer | 2 | Add a style to the list box item with the corresponding index. |
| Vector of positive integers | [1 4] | Add a style to the list box items with the corresponding indices. | |
| "listbox" | Empty string or character vector | "" | Add a style to the entire list box. |
Drop-down component, specified as a DropDown object created with the uidropdown function.
Drop-down component style target, specified as "dropdown" or"item". Use this argument to indicate the type of drop-down component part to apply the style to.
Example: addStyle(dd,s,"item",3) adds the style to the third item of dd.
Drop-down component style target index, specified as one of the values listed in the table. The types of values that you can specify depend on the value ofdropDownTarget.
| dropDownTarget | Supported dropDownIndex Values | Examples | Result |
|---|---|---|---|
| "item" | Positive integer | 2 | Add a style to the drop-down component item with the corresponding index. |
| Vector of positive integers | [1 4] | Add a style to the drop-down component items with the corresponding indices. | |
| "dropdown" | Empty string or character vector | "" | Add a style to the entire drop-down component. |
Tips
- To see a list of the styles that have been added to a UI component, query the value of the
StyleConfigurationsproperty of the component.
Version History
Introduced in R2019b
To apply a style to a list box or list box item, specify the ListBox object as the first argument to the addStyle function. Specify the target type and index using the listBoxTarget andlistBoxIndex arguments.
To apply a style to a drop-down component or drop-down component item, specify theDropDown object as the first argument to theaddStyle function. Specify the target type and index using thedropDownTarget and dropDownIndex arguments.
To apply a style to tree nodes and all of their descendents, specify the tree target as'subtree' and the index as the top nodes of the sub-trees.
To apply a style to a tree, tree node, or tree level, specify theTree object as the first argument to the addStyle function. Specify the target type and index using the treeTarget andtreeIndex arguments.