Clipping, Masking and Compositing – SVG 1.1 (Second Edition) (original) (raw)
Contents
- 14.1 Introduction
- 14.2 Simple alpha compositing
- 14.3 Clipping paths
- 14.4 Masking
- 14.5 Object and group opacity: the‘opacity’ property
- 14.6 DOM interfaces
14.1 Introduction
SVG supports the following clipping/masking features:
- clipping paths, which uses any combination of ‘path’, ‘text’ andbasic shapes to serve as the outline of a (in the absence of anti-aliasing) 1-bit mask, where everything on the "inside" of the outline is allowed to show through but everything on the outside is masked out
- masks, which arecontainer elements which can contain graphics elements or other container elements which define a set of graphics that is to be used as a semi-transparent mask for compositing foreground objects into the current background.
One key distinction between a clipping pathand a mask is that clipping paths are hard masks (i.e., the silhouette consists of either fully opaque pixels or fully transparent pixels, with the possible exception of anti-aliasing along the edge of the silhouette) whereas masks consist of an image where each pixel value indicates the degree of transparency vs. opacity. In a mask, each pixel value can range from fully transparent to fully opaque.
SVG supports only simple alpha blending compositing (seeSimple Alpha Compositing).
14.2 Simple alpha compositing
Graphics elements are blended into the elements already rendered on the canvas using simple alpha compositing, in which the resulting color and opacity at any given pixel on the canvas is the result of the following formulas (all color values use premultiplied alpha):
Er, Eg, Eb - Element color value Ea - Element alpha value Cr, Cg, Cb - Canvas color value (before blending) Ca - Canvas alpha value (before blending) Cr', Cg', Cb' - Canvas color value (after blending) Ca' - Canvas alpha value (after blending) Ca' = 1 - (1 - Ea) * (1 - Ca) Cr' = (1 - Ea) * Cr + Er Cg' = (1 - Ea) * Cg + Eg Cb' = (1 - Ea) * Cb + Eb
The following rendering properties, which provide information about the color space in which to perform the compositing operations, apply to compositing operations:
14.3 Clipping paths
14.3.1 Introduction
The clipping path restricts the region to which paint can be applied. Conceptually, any parts of the drawing that lie outside of the region bounded by the currently active clipping path are not drawn. A clipping path can be thought of as a mask wherein those pixels outside the clipping path are black with an alpha value of zero and those pixels inside the clipping path are white with an alpha value of one (with the possible exception of anti-aliasing along the edge of the silhouette).
14.3.2 The initial clipping path
When an ‘svg’ element is either the root element in the document or is embedded within a document whose layout is determined according to the layout rules of CSS or XSL, then the user agent must establish an initial clipping path for the SVG document fragment. The‘overflow’ and ‘clip’ properties along with additional SVG user agent processing rules determine the initial clipping path which the user agent establishes for the SVG document fragment:
14.3.3 The ‘overflow’and ‘clip’ properties
The ‘overflow’ property has the same parameter values and has the same meaning as defined in CSS2([CSS2], section 11.1.1); however, the following additional points apply:
- The ‘overflow’ property applies toelements that establish new viewports (e.g., ‘svg’ elements), ‘pattern’ elements and ‘marker’ elements. For all other elements, the property has no effect (i.e., a clipping rectangle is not created).
- For those elements to which the ‘overflow’ property can apply, if the ‘overflow’ property has the value hidden or scroll, the effect is that a new clipping path in the shape of a rectangle is created. The result is equivalent to defining a ‘clipPath’ element whose content is a ‘rect’ element which defines the equivalent rectangle, and then specifying the of this ‘clipPath’ element on the‘clip-path’ property for the given element.
- If the ‘overflow’ property has a value other thanhidden or scroll, the property has no effect (i.e., a clipping rectangle is not created).
- Within SVG content, the value auto is equivalent to the value visible.
- When an outermost svg element is embedded inline within a parent XML grammar which uses CSS layout ([CSS2], chapter 9) or XSL formatting [XSL], if the‘overflow’ property has the value hidden or scroll, then the user agent will establish an initial clipping path equal to the bounds of the initialviewport; otherwise, the initial clipping path is set according to the clipping rules as defined in CSS2 ([CSS2], section 11.1.1).
- When an outermost svg element is stand-alone or embedded inline within a parent XML grammar which does not use CSS layout or XSL formatting, the‘overflow’ property on the outermost svg element is ignored for the purposes of visual rendering and the initial clipping path is set to the bounds of the initial viewport.
- The initial value for ‘overflow’ as defined in [CSS2-overflow] is 'visible', and this applies also to the root ‘svg’ element; however, for child elements of an SVG document, SVG's user agent style sheet overrides this initial value and sets the ‘overflow’ property on elements that establish new viewports (e.g., ‘svg’ elements), ‘pattern’ elements and ‘marker’ elements to the value 'hidden'.
As a result of the above, the default behavior of SVG user agents is to establish a clipping path to the bounds of the initialviewport and to establish a new clipping path for each element which establishes a new viewport and each ‘pattern’ and‘marker’ element.
For related information, see Clip to viewport vs. clip to ‘viewBox’.
The ‘clip’ property has the same parameter valuesas defined in CSS2([CSS2], section 11.1.2). Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the . The value of auto defines a clipping path along the bounds of the viewport created by the given element.
14.3.4 Clip to viewport vs. clip to‘viewBox’
It is important to note that initial values for the ‘overflow’ and‘clip’ properties and the user agent style sheet will result in an initial clipping path that is set to the bounds of the initial viewport. When attributes ‘viewBox’ and‘preserveAspectRatio’ attributes are specified, it is sometime desirable that the clipping path be set to the bounds of the ‘viewBox’instead of the viewport (or reference rectangle, in the case of‘marker’ and ‘pattern’ elements), particularly when‘preserveAspectRatio’ specifies uniform scaling and the aspect ratio of the ‘viewBox’ does not match the aspect ratio of the viewport.
To set the initial clipping path to the bounds of the ‘viewBox’, set the bounds of ‘clip’ property to the same rectangle as specified on the‘viewBox’ attribute. (Note that the parameters do not match.‘clip’ takes values , , and , whereas ‘viewBox’ takes values , , and .)
14.3.5 Establishing a new clipping path: the ‘clipPath’ element
A clipping path is defined with a ‘clipPath’element. A clipping path is used/referenced using the ‘clip-path’property.
A ‘clipPath’ element can contain ‘path’ elements,‘text’ elements, basic shapes (such as‘circle’) or a ‘use’ element. If a ‘use’ element is a child of a ‘clipPath’ element, it must directly reference‘path’, ‘text’ or basic shape elements. Indirect references are an error (seeError processing).
The raw geometry of each child element exclusive of rendering properties such as ‘fill’, ‘stroke’, ‘stroke-width’ within a‘clipPath’ conceptually defines a 1-bit mask (with the possible exception of anti-aliasing along the edge of the geometry) which represents the silhouette of the graphics associated with that element. Anything outside the outline of the object is masked out. If a child element is made invisible by ‘display’ or ‘visibility’ it does not contribute to the clipping path. When the ‘clipPath’ element contains multiple child elements, the silhouettes of the child elements are logically OR'd together to create a single silhouette which is then used to restrict the region onto which paint can be applied. Thus, a point is inside the clipping path if it is inside any of the children of the‘clipPath’.
For a given graphics element, the actual clipping path used will be the intersection of the clipping path specified by its‘clip-path’ property (if any) with any clipping paths on its ancestors, as specified by the ‘clip-path’ property on the ancestor elements, or by the ‘overflow’ property on ancestorelements which establish a new viewport. Also, see the discussion ofthe initial clipping path.)
A couple of notes:
- The ‘clipPath’ element itself and its child elements do_not_ inherit clipping paths from the ancestors of the‘clipPath’ element.
- The ‘clipPath’ element or any of its children can specify property ‘clip-path’.
If a valid ‘clip-path’ reference is placed on a ‘clipPath’ element, the resulting clipping path is the intersection of the contents of the ‘clipPath’ element with the referenced clipping path.
If a valid ‘clip-path’ reference is placed on one of the children of a ‘clipPath’ element, then the given child element is clipped by the referenced clipping path before OR'ing the silhouette of the child element with the silhouettes of the other child elements. - An empty clipping path will completely clip away the element that had the ‘clip-path’ property applied.
‘clipPath’
Categories:
None
Content model:
Any number of the following elements, in any order:
- descriptive elements — ‘desc’, ‘metadata’, ‘title’
- animation elements — ‘animate’, ‘animateColor’, ‘animateMotion’, ‘animateTransform’, ‘set’
- shape elements — ‘circle’, ‘ellipse’, ‘line’, ‘path’, ‘polygon’, ‘polyline’, ‘rect’
- ‘text’
- ‘use’
Attributes:
- conditional processing attributes — ‘requiredFeatures’, ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘xml:base’, ‘xml:lang’, ‘xml:space’
- presentation attributes — ‘alignment-baseline’, ‘baseline-shift’, ‘clip’, ‘clip-path’, ‘clip-rule’, ‘color’, ‘color-interpolation’, ‘color-interpolation-filters’, ‘color-profile’, ‘color-rendering’, ‘cursor’, ‘direction’, ‘display’, ‘dominant-baseline’, ‘enable-background’, ‘fill’, ‘fill-opacity’, ‘fill-rule’, ‘filter’, ‘flood-color’, ‘flood-opacity’, ‘font-family’, ‘font-size’, ‘font-size-adjust’, ‘font-stretch’, ‘font-style’, ‘font-variant’, ‘font-weight’, ‘glyph-orientation-horizontal’, ‘glyph-orientation-vertical’, ‘image-rendering’, ‘kerning’, ‘letter-spacing’, ‘lighting-color’, ‘marker-end’, ‘marker-mid’, ‘marker-start’, ‘mask’, ‘opacity’, ‘overflow’, ‘pointer-events’, ‘shape-rendering’, ‘stop-color’, ‘stop-opacity’, ‘stroke’, ‘stroke-dasharray’, ‘stroke-dashoffset’, ‘stroke-linecap’, ‘stroke-linejoin’, ‘stroke-miterlimit’, ‘stroke-opacity’, ‘stroke-width’, ‘text-anchor’, ‘text-decoration’, ‘text-rendering’, ‘unicode-bidi’, ‘visibility’, ‘word-spacing’, ‘writing-mode’
- ‘class’
- ‘style’
- ‘externalResourcesRequired’
- ‘transform’
- ‘clipPathUnits’
DOM Interfaces:
Attribute definitions:
clipPathUnits = "userSpaceOnUse | objectBoundingBox"
Defines the coordinate system for the contents of the‘clipPath’.
If clipPathUnits="userSpaceOnUse", the contents of the ‘clipPath’ represent values in the current user coordinate system in place at the time when the ‘clipPath’ element is referenced (i.e., the user coordinate system for the element referencing the ‘clipPath’ element via the‘clip-path’ property).
If clipPathUnits="objectBoundingBox", then the user coordinate system for the contents of the‘clipPath’ element is established using the bounding box of the element to which the clipping path is applied (see Object bounding box units).
If attribute ‘clipPathUnits’ is not specified, then the effect is as if a value of 'userSpaceOnUse' were specified.
Animatable: yes.
Properties inherit into the‘clipPath’ element from its ancestors; properties do _not_inherit from the element referencing the ‘clipPath’ element.
‘clipPath’ elements are never rendered directly; their only usage is as something that can be referenced using the ‘clip-path’ property. The‘display’ property does not apply to the ‘clipPath’ element; thus, ‘clipPath’ elements are not directly rendered even if the‘display’ property is set to a value other thannone, and ‘clipPath’ elements are available for referencing even when the ‘display’ property on the‘clipPath’ element or any of its ancestors is set tonone.
An IRI reference to another graphical object within the same SVG document fragment which will be used as the clipping path. If the IRI reference is not valid (e.g it points to an object that doesn't exist or the object is not a ‘clipPath’ element) the‘clip-path’ property must be treated as if it hadn't been specified.
‘clip-rule’
| Value: | nonzero | evenodd | inherit |
|---|---|---|
| Initial: | nonzero | |
| Applies to: | graphics elements within a ‘clipPath’ element | |
| Inherited: | yes | |
| Percentages: | N/A | |
| Media: | visual | |
| Animatable: | yes |
nonzero
See description of ‘fill-rule’ property.
evenodd
See description of ‘fill-rule’ property.
The ‘clip-rule’ property only applies to graphics elements that are contained within a ‘clipPath’ element. The following fragment of code will cause an evenodd clipping rule to be applied to the clipping path because‘clip-rule’ is specified on the ‘path’ element that defines the clipping shape:
whereas the following fragment of code will not cause an evenodd clipping rule to be applied because the ‘clip-rule’ is specified on the referencing element, not on the object defining the clipping shape:
14.3.6 Clipping paths, geometry, and pointer events
A clipping path is conceptually equivalent to a custom viewport for the referencing element. Thus, it affects the rendering of an element, but not the element's inherent geometry. The bounding box of a clipped element (that is, an element which references a ‘clipPath’ element via a‘clip-path’ property, or a child of the referencing element) must remain the same as if it were not clipped.
By default, pointer-events must not be dispatched on the clipped (non-visible) regions of a shape. For example, a circle with a radius of 10 which is clipped to a circle with a radius of 5 will not receive 'click' events outside the smaller radius. Later versions of SVG may define new properties to enable fine-grained control over the interactions between hit testing and clipping.
14.4 Masking
In SVG, you can specify that any other graphics object or ‘g’ element can be used as an alpha mask for compositing the current object into the background.
A mask is defined with a ‘mask’ element. A mask is used/referenced using the ‘mask’ property.
A ‘mask’ can contain any graphical elements orcontainer elements such as a ‘g’.
It is an error if the ‘mask’ property references a non-existent object or if the referenced object is not a ‘mask’element (see Error Processing).
The effect is as if the child elements of the ‘mask’ are rendered into an offscreen image which has been initialized to transparent black. Any graphical object which uses/references the given‘mask’ element will be painted onto the background through the mask, thus completely or partially masking out parts of the graphical object.
For any graphics object that is used as a mask, the mask value at any point is computed from the color channel values and alpha channel value as follows. First a luminance value is computed from the color channel values:
- If the computed value of ‘color-interpolation’ on the ‘mask’ element is linearRGB, first convert the original image color values (potentially in the sRGB color space) to the linear RGB color space (seeRendering properties). Then, using non-premultiplied linear RGB color values, apply the luminance-to-alpha coefficients (as defined in the ‘feColorMatrix’ filter primitive) to convert the linear RGB color values to linear luminance values.
- If the computed value of ‘color-interpolation’ on the ‘mask’ element is sRGB then the luminance value is calculated by taking the non-premultiplied RGB color values, applying the luminance-to-alpha coefficients (as defined in the ‘feColorMatrix’ filter primitive) to convert the RGB color values to luminance values.
Finally if the graphics object also includes an alpha channel, then the computed luminance value is multiplied by the corresponding alpha value to produce the mask value.
For a four-channel RGBA graphics object that is used as a mask, both the color channels and the alpha channel of the mask contribute to the masking operation. The alpha mask that is used to composite the current object into the background represents the product of the luminance of the color channels (see previous paragraph) and the alpha channel from the mask.
For a three-channel RGB graphics object that is used as a mask (e.g., when referencing a 3-channel image file), the effect is as if the object were converted into a 4-channel RGBA image with the alpha channel uniformly set to 1.
For a single-channel image that is used as a mask (e.g., when referencing a 1-channel grayscale image file), the effect is as if the object were converted into a 4-channel RGBA image, where the single channel from the referenced object is used to compute the three color channels and the alpha channel is uniformly set to 1. Note that when referencing a grayscale image file, the transfer curve relating the encoded grayscale values to linear light values must be taken into account when computing the color channels.
The effect of a mask is identical to what would have happened if there were no mask but instead the alpha channel of the given object were multiplied with the mask's resulting alpha values (i.e., the product of the mask's luminance from its color channels multiplied by the mask's alpha channel).
Note that SVG ‘path’s, shapes (e.g., ‘circle’) and‘text’ are all treated as four-channel RGBA images for the purposes of masking operations.
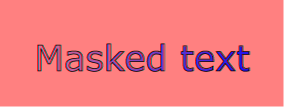
Example mask01 uses an image to mask a rectangle.
Example mask01
 |
|---|
View this example as SVG (SVG-enabled browsers only)
‘mask’
Categories:
Content model:
Any number of the following elements, in any order:
- animation elements — ‘animate’, ‘animateColor’, ‘animateMotion’, ‘animateTransform’, ‘set’
- descriptive elements — ‘desc’, ‘metadata’, ‘title’
- shape elements — ‘circle’, ‘ellipse’, ‘line’, ‘path’, ‘polygon’, ‘polyline’, ‘rect’
- structural elements — ‘defs’, ‘g’, ‘svg’, ‘symbol’, ‘use’
- gradient elements — ‘linearGradient’, ‘radialGradient’
- ‘a’
- ‘altGlyphDef’
- ‘clipPath’
- ‘color-profile’
- ‘cursor’
- ‘filter’
- ‘font’
- ‘font-face’
- ‘foreignObject’
- ‘image’
- ‘marker’
- ‘mask’
- ‘pattern’
- ‘script’
- ‘style’
- ‘switch’
- ‘text’
- ‘view’
Attributes:
- conditional processing attributes — ‘requiredFeatures’, ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘xml:base’, ‘xml:lang’, ‘xml:space’
- presentation attributes — ‘alignment-baseline’, ‘baseline-shift’, ‘clip’, ‘clip-path’, ‘clip-rule’, ‘color’, ‘color-interpolation’, ‘color-interpolation-filters’, ‘color-profile’, ‘color-rendering’, ‘cursor’, ‘direction’, ‘display’, ‘dominant-baseline’, ‘enable-background’, ‘fill’, ‘fill-opacity’, ‘fill-rule’, ‘filter’, ‘flood-color’, ‘flood-opacity’, ‘font-family’, ‘font-size’, ‘font-size-adjust’, ‘font-stretch’, ‘font-style’, ‘font-variant’, ‘font-weight’, ‘glyph-orientation-horizontal’, ‘glyph-orientation-vertical’, ‘image-rendering’, ‘kerning’, ‘letter-spacing’, ‘lighting-color’, ‘marker-end’, ‘marker-mid’, ‘marker-start’, ‘mask’, ‘opacity’, ‘overflow’, ‘pointer-events’, ‘shape-rendering’, ‘stop-color’, ‘stop-opacity’, ‘stroke’, ‘stroke-dasharray’, ‘stroke-dashoffset’, ‘stroke-linecap’, ‘stroke-linejoin’, ‘stroke-miterlimit’, ‘stroke-opacity’, ‘stroke-width’, ‘text-anchor’, ‘text-decoration’, ‘text-rendering’, ‘unicode-bidi’, ‘visibility’, ‘word-spacing’, ‘writing-mode’
- ‘class’
- ‘style’
- ‘externalResourcesRequired’
- ‘x’
- ‘y’
- ‘width’
- ‘height’
- ‘maskUnits’
- ‘maskContentUnits’
DOM Interfaces:
Attribute definitions:
maskUnits = "userSpaceOnUse |objectBoundingBox"
Defines the coordinate system for attributes‘x’, ‘y’, ‘width’ and ‘height’.
If maskUnits="userSpaceOnUse",‘x’, ‘y’, ‘width’ and ‘height’ represent values in the current user coordinate system in place at the time when the ‘mask’ element is referenced (i.e., the user coordinate system for the element referencing the ‘mask’ element via the‘mask’ property).
If maskUnits="objectBoundingBox",‘x’, ‘y’, ‘width’ and ‘height’ represent fractions or percentages of the bounding box of the element to which the mask is applied. (See Object bounding box units.)
If attribute ‘maskUnits’ is not specified, then the effect is as if a value of 'objectBoundingBox' were specified.
Animatable: yes.
maskContentUnits = "userSpaceOnUse | objectBoundingBox"
Defines the coordinate system for the contents of the‘mask’.
If maskContentUnits="userSpaceOnUse", the user coordinate system for the contents of the‘mask’ element is the current user coordinate system in place at the time when the‘mask’ element is referenced (i.e., the user coordinate system for the element referencing the ‘mask’ element via the ‘mask’ property).
If maskContentUnits="objectBoundingBox", the user coordinate system for the contents of the ‘mask’ is established using the bounding box of the element to which the mask is applied. (See Object bounding box units.)
If attribute ‘maskContentUnits’ is not specified, then the effect is as if a value of 'userSpaceOnUse' were specified.
Animatable: yes.
The x-axis coordinate of one corner of the rectangle for the largest possible offscreen buffer. Note that the clipping path used to render any graphics within the mask will consist of the intersection of the current clipping path associated with the given object and the rectangle defined by ‘x’, ‘y’, ‘width’ and ‘height’.
If the attribute is not specified, the effect is as if a value of '-10%' were specified.
Animatable: yes.
The y-axis coordinate of one corner of the rectangle for the largest possible offscreen buffer.
If the attribute is not specified, the effect is as if a value of '-10%' were specified.
Animatable: yes.
The width of the largest possible offscreen buffer. Note that the clipping path used to render any graphics within the mask will consist of the intersection of the current clipping path associated with the given object and the rectangle defined by‘x’, ‘y’, ‘width’ and ‘height’.
A negative value is an error (see Error processing). A value of zero disables rendering of the element.
If the attribute is not specified, the effect is as if a value of '120%' were specified.
Animatable: yes.
The height of the largest possible offscreen buffer.
A negative value is an error (see Error processing). A value of zero disables rendering of the element.
If the attribute is not specified, the effect is as if a value of '120%' were specified.
Animatable: yes.
Properties inherit into the‘mask’ element from its ancestors; properties do _not_inherit from the element referencing the ‘mask’ element.
‘mask’ elements are never rendered directly; their only usage is as something that can be referenced using the ‘mask’property. The ‘opacity’, ‘filter’ and ‘display’ properties do not apply to the‘mask’ element; thus, ‘mask’ elements are not directly rendered even if the ‘display’ property is set to a value other than none, and ‘mask’elements are available for referencing even when the ‘display’ property on the ‘mask’ element or any of its ancestors is set tonone.
The following is a description of the ‘mask’ property.
A IRI reference to another graphical object which will be used as the mask.
14.5 Object and group opacity: the‘opacity’ property
There are several opacity properties within SVG:
- ‘fill-opacity’, which specifies the opacity of a fill operation;
- ‘stroke-opacity’, which specifies the opacity of a stroking operation;
- ‘stop-opacity’, which specifies the opacity of a gradient stop; and
- ‘opacity’, which specifies object/group opacity and which is described in this section.
Except for object/group opacity (described just below), all other opacity properties are involved in intermediate rendering operations. Object/group opacity can be thought of conceptually as a postprocessing operation. Conceptually, after the object/group is rendered into an RGBA offscreen image, the object/group opacity setting specifies how to blend the offscreen image into the current background.
The uniform opacity setting to be applied across an entire object, as a . Any values outside the range 0.0 (fully transparent) to 1.0 (fully opaque) will be clamped to this range. (See Clamping values which are restricted to a particular range.) If the object is a container element such as a ‘g’, then the effect is as if the contents of the ‘g’ were blended against the current background using a mask where the value of each pixel of the mask is . (See Simple alpha compositing.)
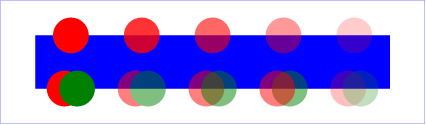
Example opacity01illustrates various usage of the ‘opacity’ property on elements and groups.
Example opacity01
 |
|---|
View this example as SVG (SVG-enabled browsers only)
In the example above, the top row of circles have differing opacities, ranging from 1.0 to 0.2. The bottom row illustrates five ‘g’ elements, each of which contains overlapping red and green circles, as follows:
- The first group shows the opaque case for reference. The group has opacity of 1, as do the circles.
- The second group shows group opacity when the elements in the group are opaque.
- The third and fourth group show that opacity is not commutative. In the third group (which has opacity of 1), a semi-transparent green circle is drawn on top of a semi-transparent red circle, whereas in the fourth group a semi-transparent red circle is drawn on top of a semi-transparent green circle. Note that area where the two circles intersect display different colors. The third group shows more green color in the intersection area, whereas the fourth group shows more red color.
- The fifth group shows the multiplicative effect of opacity settings. Both the circles and the group itself have opacity settings of .5. The result is that the portion of the red circle which does not overlap with the green circle (i.e., the top/right of the red circle) will blend into the blue rectangle with accumulative opacity of .25 (i.e., .5*.5), which, after blending into the blue rectangle, results in a blended color which is 25% red and 75% blue.
14.6 DOM interfaces
14.6.1 Interface SVGClipPathElement
The SVGClipPathElement interface corresponds to the‘clipPath’ element.
interface SVGClipPathElement : SVGElement, SVGTests, SVGLangSpace, SVGExternalResourcesRequired, SVGStylable, SVGTransformable, SVGUnitTypes { readonly attribute SVGAnimatedEnumeration clipPathUnits; };
clipPathUnits (readonly SVGAnimatedEnumeration)
14.6.2 Interface SVGMaskElement
The SVGMaskElement interface corresponds to the‘mask’ element.
interface SVGMaskElement : SVGElement, SVGTests, SVGLangSpace, SVGExternalResourcesRequired, SVGStylable, SVGUnitTypes { readonly attribute SVGAnimatedEnumeration maskUnits; readonly attribute SVGAnimatedEnumeration maskContentUnits; readonly attribute SVGAnimatedLength x; readonly attribute SVGAnimatedLength y; readonly attribute SVGAnimatedLength width; readonly attribute SVGAnimatedLength height; };
maskUnits (readonly SVGAnimatedEnumeration)
Corresponds to attribute ‘maskUnits’ on the given‘mask’ element. Takes one of the constants defined inSVGUnitTypes.
maskContentUnits (readonly SVGAnimatedEnumeration)
x (readonly SVGAnimatedLength)
Corresponds to attribute ‘x’ on the given ‘mask’ element.
y (readonly SVGAnimatedLength)
Corresponds to attribute ‘y’ on the given ‘mask’ element.
width (readonly SVGAnimatedLength)
Corresponds to attribute ‘width’ on the given‘mask’ element.
height (readonly SVGAnimatedLength)
Corresponds to attribute ‘height’ on the given‘mask’ element.