Colors and backgrounds (original) (raw)
Contents
CSS properties allow authors to specify the foreground color and background of an element. Backgrounds may be colors or images. Background properties allow authors to position a background image, repeat it, and declare whether it should be fixed with respect to the viewport or scrolled along with the document.
See the section on color unitsfor the syntax of valid color values.
14.1 Foreground color: the 'color' property
'color'
| Value: | | inherit |
|---|---|
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
This property describes the foreground color of an element's text content. There are different ways to specify red:
Example(s):
em { color: red } /* predefined color name / em { color: rgb(255,0,0) } / RGB range 0-255 */
14.2 The background
Authors may specify the background of an element (i.e., its rendering surface) as either a color or an image. In terms of the box model, "background" refers to the background of the content, padding and border areas. Border colors and styles are set with the border properties. Margins are always transparent.
Background properties are not inherited, but the parent box's background will shine through by default because of the initial 'transparent' value on 'background-color'.
The background of the root element becomes the background of the canvas and covers the entire canvas, anchored (for'background-position') at the same point as it would be if it was painted only for the root element itself. The root element does not paint this background again.
For HTML documents, however, we recommend that authors specify the background for the BODY element rather than the HTML element. For documents whose root element is an HTML "HTML" element or an XHTML "html" element that has computed values of 'transparent' for 'background-color' and 'none' for 'background-image', user agents must instead use the computed value of the background properties from that element's first HTML "BODY" element or XHTML "body" element child when painting backgrounds for the canvas, and must not paint a background for that child element. Such backgrounds must also be anchored at the same point as they would be if they were painted only for the root element.
According to these rules, the canvas underlying the following HTML document will have a "marble" background:
<TITLE>Setting the canvas background</TITLE>
<STYLE type="text/css">
BODY { background: url("http://example.com/marble.png") }
</STYLE>
<P>My background is marble.Note that the rule for the BODY element will work even though the BODY tag has been omitted in the HTML source since the HTML parser will infer the missing tag.
Backgrounds of elements that form a stacking context (see the 'z-index' property) are painted at the bottom of the element's stacking context, below anything in that stacking context.
14.2.1 Background properties: 'background-color', 'background-image', 'background-repeat', 'background-attachment','background-position', and'background'
This property sets the background color of an element, either a value or the keyword 'transparent', to make the underlying colors shine through.
Example(s):
h1 { background-color: #F00 }
This property sets the background image of an element. When setting a background image, authors should also specify a background color that will be used when the image is unavailable. When the image is available, it is rendered on top of the background color. (Thus, the color is visible in the transparent parts of the image).
Values for this property are either , to specify the image, or 'none', when no image is used.
Example(s):
body { background-image: url("marble.png") } p { background-image: none }
Intrinsic dimensions expressed as percentages must be resolved relative to the dimensions of the rectangle that establishes the coordinate system for the 'background-position'property.
If the image has one of either an intrinsic width or an intrinsic height and an intrinsic aspect ratio, then the missing dimension is calculated from the given dimension and the ratio.
If the image has one of either an intrinsic width or an intrinsic height and no intrinsic aspect ratio, then the missing dimension is assumed to be the size of the rectangle that establishes the coordinate system for the 'background-position' property.
If the image has no intrinsic dimensions and has an intrinsic ratio the dimensions must be assumed to be the largest dimensions at that ratio such that neither dimension exceeds the dimensions of the rectangle that establishes the coordinate system for the 'background-position'property.
If the image has no intrinsic ratio either, then the dimensions must be assumed to be the rectangle that establishes the coordinate system for the 'background-position'property.
'background-repeat'
| Value: | repeat | repeat-x | repeat-y | no-repeat | inherit |
|---|---|---|---|---|
| Initial: | repeat | |||
| Applies to: | all elements | |||
| Inherited: | no | |||
| Percentages: | N/A | |||
| Media: | visual | |||
| Computed value: | as specified |
If a background image is specified, this property specifies whether the image is repeated (tiled), and how. All tiling covers the content, padding and border areas of a box.
The tiling and positioning of the background-image on inline elements is undefined in this specification. A future level of CSS may define the tiling and positioning of the background-image on inline elements.
Values have the following meanings:
repeat
The image is repeated both horizontally and vertically.
repeat-x
The image is repeated horizontally only.
repeat-y
The image is repeated vertically only.
no-repeat
The image is not repeated: only one copy of the image is drawn.
Example(s):
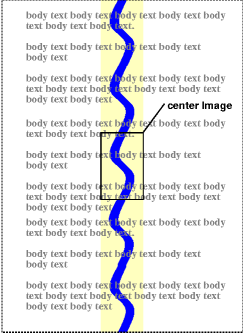
body { background: white url("pendant.png"); background-repeat: repeat-y; background-position: center; }
One copy of the background image is centered, and other copies are put above and below it to make a vertical band behind the element.
If a background image is specified, this property specifies whether it is fixed with regard to the viewport ('fixed') or scrolls along with the containing block ('scroll').
Note that there is only one viewport per view. If an element has a scrolling mechanism (see 'overflow'), a 'fixed' background does not move with the element, and a 'scroll' background does not move with the scrolling mechanism.
Even if the image is fixed, it is still only visible when it is in the content, padding or border area of the element. Thus, unless the image is tiled ('background-repeat: repeat'), it may be invisible.
In paged media, where there is no viewport, a 'fixed' background is fixed with respect to the page box and is therefore replicated on every page.
Example(s):
This example creates an infinite vertical band that remains "glued" to the viewport when the element is scrolled.
body { background: red url("pendant.png"); background-repeat: repeat-y; background-attachment: fixed; }
User agents that do not support 'fixed' backgrounds (for example due to limitations of the hardware platform) should ignore declarations with the keyword 'fixed'. For example:
body { background: white url(paper.png) scroll; /* for all UAs / background: white url(ledger.png) fixed; / for UAs that do fixed backgrounds */ }
See the section on conformance for details.
If a background image has been specified, this property specifies its initial position. If only one value is specified, the second value is assumed to be 'center'. If at least one value is not a keyword, then the first value represents the horizontal position and the second represents the vertical position. Negative and values are allowed.
A percentage X aligns the point X% across (for horizontal) or down (for vertical) the image with the point X% across (for horizontal) or down (for vertical) the element's padding box. For example, with a value pair of '0% 0%',the upper left corner of the image is aligned with the upper left corner of the padding box. A value pair of '100% 100%' places the lower right corner of the image in the lower right corner of the padding box. With a value pair of '14% 84%', the point 14% across and 84% down the image is to be placed at the point 14% across and 84% down the padding box.
A length L aligns the top left corner of the image a distance L to the right of (for horizontal) or below (for vertical) the top left corner of the element's padding box. For example, with a value pair of '2cm 1cm', the upper left corner of the image is placed 2cm to the right and 1cm below the upper left corner of the padding box.
top
Equivalent to '0%' for the vertical position.
right
Equivalent to '100%' for the horizontal position.
bottom
Equivalent to '100%' for the vertical position.
left
Equivalent to '0%' for the horizontal position.
center
Equivalent to '50%' for the horizontal position if it is not otherwise given, or '50%' for the vertical position if it is.
However, the position is undefined in CSS 2.1 if the image has an intrinsic ratio, but no intrinsic size.
Example(s):
body { background: url("banner.jpeg") right top } /* 100% 0% / body { background: url("banner.jpeg") top center } / 50% 0% / body { background: url("banner.jpeg") center } / 50% 50% / body { background: url("banner.jpeg") bottom } / 50% 100% */
The tiling and positioning of the background-image on inline elements is undefined in this specification. A future level of CSS may define the tiling and positioning of the background-image on inline elements.
If the background image is fixed within the viewport (see the'background-attachment'property), the image is placed relative to the viewport instead of the element's padding box. For example,
Example(s):
body { background-image: url("logo.png"); background-attachment: fixed; background-position: 100% 100%; background-repeat: no-repeat; }
In the example above, the (single) image is placed in the lower-right corner of the viewport.
The 'background' property is a shorthand property for setting the individual background properties (i.e., 'background-color', 'background-image', 'background-repeat', 'background-attachment'and 'background-position') at the same place in the style sheet.
Given a valid declaration, the 'background' property first sets all the individual background properties to their initial values, then assigns explicit values given in the declaration.
Example(s):
In the first rule of the following example, only a value for 'background-color' has been given and the other individual properties are set to their initial value. In the second rule, all individual properties have been specified.
BODY { background: red } P { background: url("chess.png") gray 50% repeat fixed }