Basic Shapes — SVG 2 (original) (raw)
Chapter 10: Basic Shapes
Contents
10.1. Introduction and definitions
basic shape
shape
shape elements
A graphics element that is defined by some combination of straight lines and curves. Specifically:‘circle’, ‘ellipse’, ‘line’, ‘path’, ‘polygon’, ‘polyline’ and ‘rect’.
SVG contains the following set of basic shape elements:
- rectangles (including optional rounded corners), created with the ‘rect’ element,
- circles, created with the ‘circle’ element,
- ellipses, created with the ‘ellipse’ element,
- straight lines, created with the ‘line’ element,
- polylines, created with the ‘polyline’ element, and
- polygons, created with the ‘polygon’ element
Mathematically, these shape elements are equivalent to a‘path’ element that would construct the same shape. The basic shapes may be stroked, filled and used as clip paths. All of the properties available for ‘path’ elements also apply to the basic shapes.
The equivalent path and algorithm to compute the stroke for each shape are defined in the shape sections below.
10.2. The ‘rect’ element
The ‘rect’ element defines a rectangle which is axis-aligned with the current user coordinate system. Rounded rectangles can be achieved by setting non-zero values for the rx and ry geometric properties.
‘rect’
Categories:
Graphics element, renderable element, shape element
Content model:
Any number of the following elements, in any order:
- animation elements — ‘animate’, ‘animateMotion’, ‘animateTransform’, ‘discard’, ‘set’
- descriptive elements — ‘desc’, ‘title’, ‘metadata’
- paint server elements — ‘linearGradient’, ‘radialGradient’, ‘pattern’ clipPath, marker, mask, script, style
Attributes:
- aria attributes — ‘aria-activedescendant’, ‘aria-atomic’, ‘aria-autocomplete’, ‘aria-busy’, ‘aria-checked’, ‘aria-colcount’, ‘aria-colindex’, ‘aria-colspan’, ‘aria-controls’, ‘aria-current’, ‘aria-describedby’, ‘aria-details’, ‘aria-disabled’, ‘aria-dropeffect’, ‘aria-errormessage’, ‘aria-expanded’, ‘aria-flowto’, ‘aria-grabbed’, ‘aria-haspopup’, ‘aria-hidden’, ‘aria-invalid’, ‘aria-keyshortcuts’, ‘aria-label’, ‘aria-labelledby’, ‘aria-level’, ‘aria-live’, ‘aria-modal’, ‘aria-multiline’, ‘aria-multiselectable’, ‘aria-orientation’, ‘aria-owns’, ‘aria-placeholder’, ‘aria-posinset’, ‘aria-pressed’, ‘aria-readonly’, ‘aria-relevant’, ‘aria-required’, ‘aria-roledescription’, ‘aria-rowcount’, ‘aria-rowindex’, ‘aria-rowspan’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria-valuetext’, ‘role’
- conditional processing attributes — ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘tabindex’, ‘autofocus’, ‘lang’, ‘xml:space’, ‘class’, ‘style’
- global event attributes — ‘oncancel’, ‘oncanplay’, ‘oncanplaythrough’, ‘onchange’, ‘onclick’, ‘onclose’, ‘oncuechange’, ‘ondblclick’, ‘ondrag’, ‘ondragend’, ‘ondragenter’, ‘ondragexit’, ‘ondragleave’, ‘ondragover’, ‘ondragstart’, ‘ondrop’, ‘ondurationchange’, ‘onemptied’, ‘onended’, ‘onerror’, ‘onfocus’, ‘oninput’, ‘oninvalid’, ‘onkeydown’, ‘onkeypress’, ‘onkeyup’, ‘onload’, ‘onloadeddata’, ‘onloadedmetadata’, ‘onloadstart’, ‘onmousedown’, ‘onmouseenter’, ‘onmouseleave’, ‘onmousemove’, ‘onmouseout’, ‘onmouseover’, ‘onmouseup’, ‘onpause’, ‘onplay’, ‘onplaying’, ‘onprogress’, ‘onratechange’, ‘onreset’, ‘onresize’, ‘onscroll’, ‘onseeked’, ‘onseeking’, ‘onselect’, ‘onshow’, ‘onstalled’, ‘onsubmit’, ‘onsuspend’, ‘ontimeupdate’, ‘ontoggle’, ‘onvolumechange’, ‘onwaiting’, ‘onwheel’
- document element event attributes — ‘oncopy’, ‘oncut’, ‘onpaste’
- presentation attributes —
- ‘pathLength’
Geometry properties:
DOM Interfaces:
The x and y coordinates refer to the left and top edges of the rectangle, in the current user coordinate system.
The width and height properties define the overall width and height of the rectangle. A negative value for either property is invalid and must be ignored. A computed value of zero for either dimension disables rendering of the element.
For rounded rectangles, the computed values of the rx and ry properties define the x- and y-axis radii of elliptical arcs used to round off the corners of the rectangle. The arc are always symmetrical along both horizontal and vertical axis; to create a rectangle with uneven corner rounding, define the shape explicitly with a ‘path’. A negative value for either property is invalid and must be ignored. A computed value of zero for either dimension, or a computed value of auto for both dimensions, results in a rectangle without corner rounding.
The used values for the x- and y-axis rounded corner radii may be determined implicitly from the other dimension (using the auto value), and are also subject to clamping so that the lengths of the straight segments of the rectangle are never negative. The used values for rx and ry are determined from the computed values by following these steps in order:
- If both rx and ry have a computed value of
auto(sinceautois the initial value for both properties, this will also occur if neither are specified by the author or if all author-supplied values are invalid), then the used value of both rx and ry is 0. (This will result in square corners.) - Otherwise, convert specified values to absolute values as follows:
- If rx is set to a length value or a percentage, but ry is
auto, calculate an absolute length equivalent for rx, resolving percentages against the used width of the rectangle; the absolute value for ry is the same. - If ry is set to a length value or a percentage, but rx is
auto, calculate the absolute length equivalent for ry, resolving percentages against the used height of the rectangle; the absolute value for rx is the same. - If both rx and ry were set to lengths or percentages, absolute values are generated individually, resolving rx percentages against the used width, and resolving ry percentages against the used height.
- If rx is set to a length value or a percentage, but ry is
- Finally, apply clamping to generate the used values:
- If the absolute rx (after the above steps) is greater than half of the used width, then the used value of rx is half of the used width.
- If the absolute ry (after the above steps) is greater than half of the used height, then the used value of ry is half of the used height.
- Otherwise, the used values of rx and ry are the absolute values computed previously.
Mathematically, a ‘rect’ element is mapped to an equivalent ‘path’ element as follows, after generating absolute used valuesx, y, width, height,rx, and rxin user units for the user coordinate system, for each of the equivalent geometric properties following the rules specified above and in Units:
- perform an absolute moveto operation to location (x+rx,y);
- perform an absolute horizontal lineto with parameter x+width-rx;
- if both rx and ry are greater than zero, perform an absolute elliptical arc operation to coordinate (x+width,y+ry), where rx and ry are used as the equivalent parameters to the elliptical arc command, the x-axis-rotation and large-arc-flag are set to zero, the sweep-flag is set to one;
- perform an absolute vertical lineto parameter y+height-ry;
- if both rx and ry are greater than zero, perform an absolute elliptical arc operation to coordinate (x+width-rx,y+height), using the same parameters as previously;
- perform an absolute horizontal lineto parameter x+rx;
- if both rx and ry are greater than zero, perform an absolute elliptical arc operation to coordinate (x,y+height-ry), using the same parameters as previously;
- perform an absolute vertical lineto parameter y+ry
- if both rx and ry are greater than zero, perform an absolute elliptical arc operation with a segment-completing close path operation, using the same parameters as previously.
Path decomposition resolved during teleconference onJune 3rd, 2013.
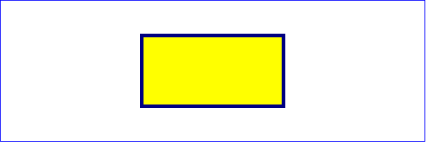
Example rect01 shows a rectangle with sharp corners. The ‘rect’ element is filled with yellow and stroked with navy.

Example rect01
View this example as SVG (SVG-enabled browsers only)
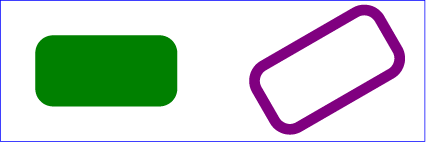
Example rect02 shows two rounded rectangles. The rx specifies how to round the corners of the rectangles. Note that since no value has been specified for the ryattribute, the used value will be derived from the rx attribute.

Example rect02
View this example as SVG (SVG-enabled browsers only)
10.3. The ‘circle’ element
The ‘circle’ element defines a circle based on a center point and a radius.
‘circle’
Categories:
Graphics element, renderable element, shape element
Content model:
Any number of the following elements, in any order:
- animation elements — ‘animate’, ‘animateMotion’, ‘animateTransform’, ‘discard’, ‘set’
- descriptive elements — ‘desc’, ‘title’, ‘metadata’
- paint server elements — ‘linearGradient’, ‘radialGradient’, ‘pattern’ clipPath, marker, mask, script, style
Attributes:
- aria attributes — ‘aria-activedescendant’, ‘aria-atomic’, ‘aria-autocomplete’, ‘aria-busy’, ‘aria-checked’, ‘aria-colcount’, ‘aria-colindex’, ‘aria-colspan’, ‘aria-controls’, ‘aria-current’, ‘aria-describedby’, ‘aria-details’, ‘aria-disabled’, ‘aria-dropeffect’, ‘aria-errormessage’, ‘aria-expanded’, ‘aria-flowto’, ‘aria-grabbed’, ‘aria-haspopup’, ‘aria-hidden’, ‘aria-invalid’, ‘aria-keyshortcuts’, ‘aria-label’, ‘aria-labelledby’, ‘aria-level’, ‘aria-live’, ‘aria-modal’, ‘aria-multiline’, ‘aria-multiselectable’, ‘aria-orientation’, ‘aria-owns’, ‘aria-placeholder’, ‘aria-posinset’, ‘aria-pressed’, ‘aria-readonly’, ‘aria-relevant’, ‘aria-required’, ‘aria-roledescription’, ‘aria-rowcount’, ‘aria-rowindex’, ‘aria-rowspan’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria-valuetext’, ‘role’
- conditional processing attributes — ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘tabindex’, ‘autofocus’, ‘lang’, ‘xml:space’, ‘class’, ‘style’
- global event attributes — ‘oncancel’, ‘oncanplay’, ‘oncanplaythrough’, ‘onchange’, ‘onclick’, ‘onclose’, ‘oncuechange’, ‘ondblclick’, ‘ondrag’, ‘ondragend’, ‘ondragenter’, ‘ondragexit’, ‘ondragleave’, ‘ondragover’, ‘ondragstart’, ‘ondrop’, ‘ondurationchange’, ‘onemptied’, ‘onended’, ‘onerror’, ‘onfocus’, ‘oninput’, ‘oninvalid’, ‘onkeydown’, ‘onkeypress’, ‘onkeyup’, ‘onload’, ‘onloadeddata’, ‘onloadedmetadata’, ‘onloadstart’, ‘onmousedown’, ‘onmouseenter’, ‘onmouseleave’, ‘onmousemove’, ‘onmouseout’, ‘onmouseover’, ‘onmouseup’, ‘onpause’, ‘onplay’, ‘onplaying’, ‘onprogress’, ‘onratechange’, ‘onreset’, ‘onresize’, ‘onscroll’, ‘onseeked’, ‘onseeking’, ‘onselect’, ‘onshow’, ‘onstalled’, ‘onsubmit’, ‘onsuspend’, ‘ontimeupdate’, ‘ontoggle’, ‘onvolumechange’, ‘onwaiting’, ‘onwheel’
- document element event attributes — ‘oncopy’, ‘oncut’, ‘onpaste’
- presentation attributes —
- ‘pathLength’
Geometry properties:
DOM Interfaces:
The cx and cy attributes define the coordinates of the center of the circle.
The r attribute defines the radius of the circle. A negative value is invalid and must be ignored. A computed value of zero disables rendering of the element.
Mathematically, a ‘circle’ element is mapped to an equivalent ‘path’ element that consists of fourelliptical arc segments, each covering a quarter of the circle. The path begins at the "3 o'clock" point on the radius and proceeds in a clock-wise direction (before any transformations). The rx and ry parameters to the arc commands are both equal to the used value of the r property, after conversion to local user units, while the x-axis-rotation, the large-arc-flag, and the sweep-flag are all set to zero. The coordinates are computed as follows, where cx, cy, and r are the used values of the equivalent properties, converted to user units:
- A move-to command to the pointcx+r,cy;
- arc to cx,cy+r;
- arc to cx-r,cy;
- arc to cx,cy-r;
- arc with a segment-completing close path operation.
Path decomposition resolved during teleconference onJune 3rd, 2013.
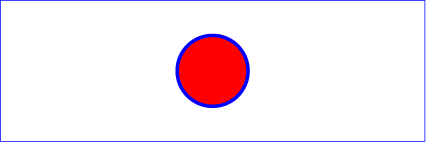
Example circle01 consists of a ‘circle’ element that is filled with red and stroked with blue.

Example circle01
View this example as SVG (SVG-enabled browsers only)
10.4. The ‘ellipse’ element
The ‘ellipse’ element defines an ellipse which is axis-aligned with the current user coordinate system based on a center point and two radii.
‘ellipse’
Categories:
Graphics element, renderable element, shape element
Content model:
Any number of the following elements, in any order:
- animation elements — ‘animate’, ‘animateMotion’, ‘animateTransform’, ‘discard’, ‘set’
- descriptive elements — ‘desc’, ‘title’, ‘metadata’
- paint server elements — ‘linearGradient’, ‘radialGradient’, ‘pattern’ clipPath, marker, mask, script, style
Attributes:
- aria attributes — ‘aria-activedescendant’, ‘aria-atomic’, ‘aria-autocomplete’, ‘aria-busy’, ‘aria-checked’, ‘aria-colcount’, ‘aria-colindex’, ‘aria-colspan’, ‘aria-controls’, ‘aria-current’, ‘aria-describedby’, ‘aria-details’, ‘aria-disabled’, ‘aria-dropeffect’, ‘aria-errormessage’, ‘aria-expanded’, ‘aria-flowto’, ‘aria-grabbed’, ‘aria-haspopup’, ‘aria-hidden’, ‘aria-invalid’, ‘aria-keyshortcuts’, ‘aria-label’, ‘aria-labelledby’, ‘aria-level’, ‘aria-live’, ‘aria-modal’, ‘aria-multiline’, ‘aria-multiselectable’, ‘aria-orientation’, ‘aria-owns’, ‘aria-placeholder’, ‘aria-posinset’, ‘aria-pressed’, ‘aria-readonly’, ‘aria-relevant’, ‘aria-required’, ‘aria-roledescription’, ‘aria-rowcount’, ‘aria-rowindex’, ‘aria-rowspan’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria-valuetext’, ‘role’
- conditional processing attributes — ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘tabindex’, ‘autofocus’, ‘lang’, ‘xml:space’, ‘class’, ‘style’
- global event attributes — ‘oncancel’, ‘oncanplay’, ‘oncanplaythrough’, ‘onchange’, ‘onclick’, ‘onclose’, ‘oncuechange’, ‘ondblclick’, ‘ondrag’, ‘ondragend’, ‘ondragenter’, ‘ondragexit’, ‘ondragleave’, ‘ondragover’, ‘ondragstart’, ‘ondrop’, ‘ondurationchange’, ‘onemptied’, ‘onended’, ‘onerror’, ‘onfocus’, ‘oninput’, ‘oninvalid’, ‘onkeydown’, ‘onkeypress’, ‘onkeyup’, ‘onload’, ‘onloadeddata’, ‘onloadedmetadata’, ‘onloadstart’, ‘onmousedown’, ‘onmouseenter’, ‘onmouseleave’, ‘onmousemove’, ‘onmouseout’, ‘onmouseover’, ‘onmouseup’, ‘onpause’, ‘onplay’, ‘onplaying’, ‘onprogress’, ‘onratechange’, ‘onreset’, ‘onresize’, ‘onscroll’, ‘onseeked’, ‘onseeking’, ‘onselect’, ‘onshow’, ‘onstalled’, ‘onsubmit’, ‘onsuspend’, ‘ontimeupdate’, ‘ontoggle’, ‘onvolumechange’, ‘onwaiting’, ‘onwheel’
- document element event attributes — ‘oncopy’, ‘oncut’, ‘onpaste’
- presentation attributes —
- ‘pathLength’
Geometry properties:
DOM Interfaces:
The cx and cy coordinates define the center of the ellipse.
The rx and ry properties define the x- and y-axis radii of the ellipse. A negative value for either property is invalid and must be ignored. A computed value of zero for either dimension, or a computed value of auto for both dimensions, disables rendering of the element.
An auto value for either rx or ry is converted to a used value, following the rules given above for rectangles (but without any clamping based on width or height). Effectively, an auto value creates a circular shape whose radius is defined by a value expressed solely in one dimension; this allows for creating a circle with a radius defined in terms of one of the following:
- a percentage of the coordinate system width; that is, a percentage value for rx and an
autovalue for ry. - a percentage of the coordinate system height; that is, an
autovalue for rx and a percentage value for ry.
New in SVG 2. The auto value for rx and ry was added to allow consistent parsing of these properties for both ellipses and rectangles. Previously, if either rx or ry was unspecified, the ellipse would not render.
Mathematically, an ‘ellipse’ element is mapped to an equivalent ‘path’ element that consists of fourelliptical arc segments, each covering a quarter of the ellipse. The path begins at the "3 o'clock" point on the radius and proceeds in a clock-wise direction (before any transformation). The rx and ry parameters to the arc commands are the used values of the equivalent properties after conversion to local user units, while the x-axis-rotation, the large-arc-flag, and the sweep-flag are all set to zero. The coordinates are computed as follows, where cx, cy, rx, and ry are the used values of the equivalent properties, converted to user units:
- A move-to command to the pointcx+rx,cy;
- arc to cx,cy+ry;
- arc to cx-rx,cy;
- arc to cx,cy-ry;
- arc with a segment-completing close path operation.
Path decomposition resolved during teleconference onJune 3rd, 2013.
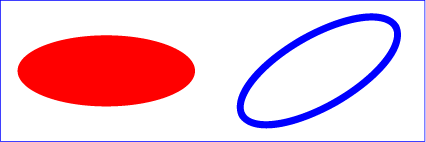
Example ellipse01 below specifies the coordinates of the two ellipses in the user coordinate system established by the ‘viewBox’ attribute on the ‘svg’element and the transform property on the ‘g’ and‘ellipse’ elements. Both ellipses use the default values of zero for the cx and cy attributes (the center of the ellipse). The second ellipse is rotated.

Example ellipse01
View this example as SVG (SVG-enabled browsers only)
10.5. The ‘line’ element
The ‘line’ element defines a line segment that starts at one point and ends at another.
‘line’
Categories:
Graphics element, renderable element, shape element
Content model:
Any number of the following elements, in any order:
- animation elements — ‘animate’, ‘animateMotion’, ‘animateTransform’, ‘discard’, ‘set’
- descriptive elements — ‘desc’, ‘title’, ‘metadata’
- paint server elements — ‘linearGradient’, ‘radialGradient’, ‘pattern’ clipPath, marker, mask, script, style
Attributes:
- aria attributes — ‘aria-activedescendant’, ‘aria-atomic’, ‘aria-autocomplete’, ‘aria-busy’, ‘aria-checked’, ‘aria-colcount’, ‘aria-colindex’, ‘aria-colspan’, ‘aria-controls’, ‘aria-current’, ‘aria-describedby’, ‘aria-details’, ‘aria-disabled’, ‘aria-dropeffect’, ‘aria-errormessage’, ‘aria-expanded’, ‘aria-flowto’, ‘aria-grabbed’, ‘aria-haspopup’, ‘aria-hidden’, ‘aria-invalid’, ‘aria-keyshortcuts’, ‘aria-label’, ‘aria-labelledby’, ‘aria-level’, ‘aria-live’, ‘aria-modal’, ‘aria-multiline’, ‘aria-multiselectable’, ‘aria-orientation’, ‘aria-owns’, ‘aria-placeholder’, ‘aria-posinset’, ‘aria-pressed’, ‘aria-readonly’, ‘aria-relevant’, ‘aria-required’, ‘aria-roledescription’, ‘aria-rowcount’, ‘aria-rowindex’, ‘aria-rowspan’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria-valuetext’, ‘role’
- conditional processing attributes — ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘tabindex’, ‘autofocus’, ‘lang’, ‘xml:space’, ‘class’, ‘style’
- global event attributes — ‘oncancel’, ‘oncanplay’, ‘oncanplaythrough’, ‘onchange’, ‘onclick’, ‘onclose’, ‘oncuechange’, ‘ondblclick’, ‘ondrag’, ‘ondragend’, ‘ondragenter’, ‘ondragexit’, ‘ondragleave’, ‘ondragover’, ‘ondragstart’, ‘ondrop’, ‘ondurationchange’, ‘onemptied’, ‘onended’, ‘onerror’, ‘onfocus’, ‘oninput’, ‘oninvalid’, ‘onkeydown’, ‘onkeypress’, ‘onkeyup’, ‘onload’, ‘onloadeddata’, ‘onloadedmetadata’, ‘onloadstart’, ‘onmousedown’, ‘onmouseenter’, ‘onmouseleave’, ‘onmousemove’, ‘onmouseout’, ‘onmouseover’, ‘onmouseup’, ‘onpause’, ‘onplay’, ‘onplaying’, ‘onprogress’, ‘onratechange’, ‘onreset’, ‘onresize’, ‘onscroll’, ‘onseeked’, ‘onseeking’, ‘onselect’, ‘onshow’, ‘onstalled’, ‘onsubmit’, ‘onsuspend’, ‘ontimeupdate’, ‘ontoggle’, ‘onvolumechange’, ‘onwaiting’, ‘onwheel’
- document element event attributes — ‘oncopy’, ‘oncut’, ‘onpaste’
- presentation attributes —
- ‘pathLength’
- ‘x1’
- ‘y1’
- ‘x2’
- ‘y2’
DOM Interfaces:
Attribute definitions:
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| x1, y1 | | | 0 | yes |
The x- and y-axis coordinates of the start of the line.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| x2, y2 | | | 0 | yes |
The x- and y-axis coordinates of the end of the line.
A future specification may convert the ‘x1’, ‘y1’, ‘x2’, and ‘y2’ attributes to geometric properties. Currently, they can only be specified via element attributes, and not CSS.
Mathematically, a ‘line’ element can be mapped to an equivalent ‘path’ element as follows, after converting coordinates into user coordinate system user units according to Unitsto generate values x1, y1, x2, and y2:
- perform an absolute moveto operation to absolute location (x1,y1)
- perform an absolute lineto operation to absolute location (x2,y2)
Because ‘line’ elements are single lines and thus are geometrically one-dimensional, they have no interior; thus, ‘line’ elements are never filled (see the fill property).
Example line01 below specifies the coordinates of the five lines in the user coordinate system established by the ‘viewBox’ attribute on the ‘svg’ element. The lines have different thicknesses.

Example line01
View this example as SVG (SVG-enabled browsers only)
10.6. The ‘polyline’ element
The ‘polyline’ element defines a set of connected straight line segments. Typically, ‘polyline’ elements define open shapes.
‘polyline’
Categories:
Graphics element, renderable element, shape element
Content model:
Any number of the following elements, in any order:
- animation elements — ‘animate’, ‘animateMotion’, ‘animateTransform’, ‘discard’, ‘set’
- descriptive elements — ‘desc’, ‘title’, ‘metadata’
- paint server elements — ‘linearGradient’, ‘radialGradient’, ‘pattern’ clipPath, marker, mask, script, style
Attributes:
- aria attributes — ‘aria-activedescendant’, ‘aria-atomic’, ‘aria-autocomplete’, ‘aria-busy’, ‘aria-checked’, ‘aria-colcount’, ‘aria-colindex’, ‘aria-colspan’, ‘aria-controls’, ‘aria-current’, ‘aria-describedby’, ‘aria-details’, ‘aria-disabled’, ‘aria-dropeffect’, ‘aria-errormessage’, ‘aria-expanded’, ‘aria-flowto’, ‘aria-grabbed’, ‘aria-haspopup’, ‘aria-hidden’, ‘aria-invalid’, ‘aria-keyshortcuts’, ‘aria-label’, ‘aria-labelledby’, ‘aria-level’, ‘aria-live’, ‘aria-modal’, ‘aria-multiline’, ‘aria-multiselectable’, ‘aria-orientation’, ‘aria-owns’, ‘aria-placeholder’, ‘aria-posinset’, ‘aria-pressed’, ‘aria-readonly’, ‘aria-relevant’, ‘aria-required’, ‘aria-roledescription’, ‘aria-rowcount’, ‘aria-rowindex’, ‘aria-rowspan’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria-valuetext’, ‘role’
- conditional processing attributes — ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘tabindex’, ‘autofocus’, ‘lang’, ‘xml:space’, ‘class’, ‘style’
- global event attributes — ‘oncancel’, ‘oncanplay’, ‘oncanplaythrough’, ‘onchange’, ‘onclick’, ‘onclose’, ‘oncuechange’, ‘ondblclick’, ‘ondrag’, ‘ondragend’, ‘ondragenter’, ‘ondragexit’, ‘ondragleave’, ‘ondragover’, ‘ondragstart’, ‘ondrop’, ‘ondurationchange’, ‘onemptied’, ‘onended’, ‘onerror’, ‘onfocus’, ‘oninput’, ‘oninvalid’, ‘onkeydown’, ‘onkeypress’, ‘onkeyup’, ‘onload’, ‘onloadeddata’, ‘onloadedmetadata’, ‘onloadstart’, ‘onmousedown’, ‘onmouseenter’, ‘onmouseleave’, ‘onmousemove’, ‘onmouseout’, ‘onmouseover’, ‘onmouseup’, ‘onpause’, ‘onplay’, ‘onplaying’, ‘onprogress’, ‘onratechange’, ‘onreset’, ‘onresize’, ‘onscroll’, ‘onseeked’, ‘onseeking’, ‘onselect’, ‘onshow’, ‘onstalled’, ‘onsubmit’, ‘onsuspend’, ‘ontimeupdate’, ‘ontoggle’, ‘onvolumechange’, ‘onwaiting’, ‘onwheel’
- document element event attributes — ‘oncopy’, ‘oncut’, ‘onpaste’
- presentation attributes —
- ‘pathLength’
- ‘points’
DOM Interfaces:
Attribute definitions:
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| points | (none) | yes |
where:
The points that make up the polyline. All coordinate values are in the user coordinate system.
If an odd number of coordinates is provided, then the element is in error, with the same user agent behavior as occurs with an incorrectly specified ‘path’ element. In such error cases the user agent will drop the last, odd coordinate and otherwise render the shape.
The initial value, (none), indicates that the polyline element is valid but does not render.
A future specification may convert the ‘points’ attribute to a geometric property. Currently, it can only be specified via an element attribute, and not CSS.
Mathematically, a ‘polyline’ element can be mapped to an equivalent ‘path’ element as follows:
- perform an absolute moveto operation to the first coordinate pair in the list of points
- for each subsequent coordinate pair, perform an absolutelineto operation to that coordinate pair.
Example polyline01below specifies a polyline in the user coordinate system established by the‘viewBox’ attribute on the ‘svg’ element.

Example polyline01
View this example as SVG (SVG-enabled browsers only)
10.7. The ‘polygon’ element
The ‘polygon’ element defines a closed shape consisting of a set of connected straight line segments.
‘polygon’
Categories:
Graphics element, renderable element, shape element
Content model:
Any number of the following elements, in any order:
- animation elements — ‘animate’, ‘animateMotion’, ‘animateTransform’, ‘discard’, ‘set’
- descriptive elements — ‘desc’, ‘title’, ‘metadata’
- paint server elements — ‘linearGradient’, ‘radialGradient’, ‘pattern’ clipPath, marker, mask, script, style
Attributes:
- aria attributes — ‘aria-activedescendant’, ‘aria-atomic’, ‘aria-autocomplete’, ‘aria-busy’, ‘aria-checked’, ‘aria-colcount’, ‘aria-colindex’, ‘aria-colspan’, ‘aria-controls’, ‘aria-current’, ‘aria-describedby’, ‘aria-details’, ‘aria-disabled’, ‘aria-dropeffect’, ‘aria-errormessage’, ‘aria-expanded’, ‘aria-flowto’, ‘aria-grabbed’, ‘aria-haspopup’, ‘aria-hidden’, ‘aria-invalid’, ‘aria-keyshortcuts’, ‘aria-label’, ‘aria-labelledby’, ‘aria-level’, ‘aria-live’, ‘aria-modal’, ‘aria-multiline’, ‘aria-multiselectable’, ‘aria-orientation’, ‘aria-owns’, ‘aria-placeholder’, ‘aria-posinset’, ‘aria-pressed’, ‘aria-readonly’, ‘aria-relevant’, ‘aria-required’, ‘aria-roledescription’, ‘aria-rowcount’, ‘aria-rowindex’, ‘aria-rowspan’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria-valuetext’, ‘role’
- conditional processing attributes — ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘tabindex’, ‘autofocus’, ‘lang’, ‘xml:space’, ‘class’, ‘style’
- global event attributes — ‘oncancel’, ‘oncanplay’, ‘oncanplaythrough’, ‘onchange’, ‘onclick’, ‘onclose’, ‘oncuechange’, ‘ondblclick’, ‘ondrag’, ‘ondragend’, ‘ondragenter’, ‘ondragexit’, ‘ondragleave’, ‘ondragover’, ‘ondragstart’, ‘ondrop’, ‘ondurationchange’, ‘onemptied’, ‘onended’, ‘onerror’, ‘onfocus’, ‘oninput’, ‘oninvalid’, ‘onkeydown’, ‘onkeypress’, ‘onkeyup’, ‘onload’, ‘onloadeddata’, ‘onloadedmetadata’, ‘onloadstart’, ‘onmousedown’, ‘onmouseenter’, ‘onmouseleave’, ‘onmousemove’, ‘onmouseout’, ‘onmouseover’, ‘onmouseup’, ‘onpause’, ‘onplay’, ‘onplaying’, ‘onprogress’, ‘onratechange’, ‘onreset’, ‘onresize’, ‘onscroll’, ‘onseeked’, ‘onseeking’, ‘onselect’, ‘onshow’, ‘onstalled’, ‘onsubmit’, ‘onsuspend’, ‘ontimeupdate’, ‘ontoggle’, ‘onvolumechange’, ‘onwaiting’, ‘onwheel’
- document element event attributes — ‘oncopy’, ‘oncut’, ‘onpaste’
- presentation attributes —
- ‘pathLength’
- ‘points’
DOM Interfaces:
Attribute definitions:
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| points | (none) | yes |
The points that make up the polygon. All coordinate values are in the user coordinate system.
If an odd number of coordinates is provided, then the element is in error, with the same user agent behavior as occurs with an incorrectly specified ‘path’ element.
The initial value, (none), indicates that the polygon element is valid, but does not render.
A future specification may convert the ‘points’ attribute to a geometric property. Currently, it can only be specified via an element attribute, and not CSS.
Mathematically, a ‘polygon’ element can be mapped to an equivalent ‘path’ element as follows:
- perform an absolute moveto operation to the first coordinate pair in the list of points
- for each subsequent coordinate pair, perform an absolutelineto operation to that coordinate pair
- perform a closepath command
Example polygon01 below specifies two polygons (a star and a hexagon) in the user coordinate system established by the ‘viewBox’ attribute on the ‘svg’ element.

Example polygon01
View this example as SVG (SVG-enabled browsers only)
10.8. DOM interfaces
10.8.1. Interface SVGRectElement
An SVGRectElement object represents a ‘rect’ element in the DOM.
[Exposed=Window] interface SVGRectElement : SVGGeometryElement { [SameObject] readonly attribute SVGAnimatedLength x; [SameObject] readonly attribute SVGAnimatedLength y; [SameObject] readonly attribute SVGAnimatedLength width; [SameObject] readonly attribute SVGAnimatedLength height; [SameObject] readonly attribute SVGAnimatedLength rx; [SameObject] readonly attribute SVGAnimatedLength ry; };
Thex,y,width,height,rx andry IDL attributesreflect the computed values of the x, y,width, height, rx and ryproperties and their corresponding presentation attributes, respectively.
10.8.2. Interface SVGCircleElement
An SVGCircleElement object represents a ‘circle’ element in the DOM.
[Exposed=Window] interface SVGCircleElement : SVGGeometryElement { [SameObject] readonly attribute SVGAnimatedLength cx; [SameObject] readonly attribute SVGAnimatedLength cy; [SameObject] readonly attribute SVGAnimatedLength r; };
Thecx,cy andr IDL attributesreflect the computed values of the cx, cyand y properties and their corresponding presentation attributes, respectively.
10.8.3. Interface SVGEllipseElement
An SVGEllipseElement object represents a ‘ellipse’ element in the DOM.
[Exposed=Window] interface SVGEllipseElement : SVGGeometryElement { [SameObject] readonly attribute SVGAnimatedLength cx; [SameObject] readonly attribute SVGAnimatedLength cy; [SameObject] readonly attribute SVGAnimatedLength rx; [SameObject] readonly attribute SVGAnimatedLength ry; };
Thecx,cy,rx andryIDL attributes reflect the computed values of thecx, cy, rx and ry properties and their corresponding presentation attributes, respectively.
10.8.4. Interface SVGLineElement
The SVGLineElement interface corresponds to the ‘line’element.
[Exposed=Window] interface SVGLineElement : SVGGeometryElement { [SameObject] readonly attribute SVGAnimatedLength x1; [SameObject] readonly attribute SVGAnimatedLength y1; [SameObject] readonly attribute SVGAnimatedLength x2; [SameObject] readonly attribute SVGAnimatedLength y2; };
Thex1,y1,x2 andy2 IDL attributesreflect the ‘x1’, ‘y1’, ‘x2’ and ‘y2’content attributes, respectively
10.8.5. Mixin SVGAnimatedPoints
The SVGAnimatedPoints interface is used to reflecta ‘points’ attribute on a ‘polygon’ or ‘polyline’element. It is mixed in to the SVGPolygonElement and SVGPolylineElementinterfaces.
Note: In SVG 1.1 SE, the animatedPointsattribute represented the current animated value. In this version of SVG, it is simply an alias for points.
interface mixin SVGAnimatedPoints { [SameObject] readonly attribute SVGPointList points; [SameObject] readonly attribute SVGPointList animatedPoints; };
The points andanimatedPoints IDL attributes represent the current non-animated value of the reflected attribute. On getting points oranimatedPoints, an SVGPointList object is returned that reflects the base value of the reflected attribute.
10.8.6. Interface SVGPointList
The SVGPointList interface is a list interface whose elements are DOMPoint objects. An SVGPointListobject represents a list of points.
[Exposed=Window] interface SVGPointList {
readonly attribute unsigned long length; readonly attribute unsigned long numberOfItems;
undefined clear(); DOMPoint initialize(DOMPoint newItem); getter DOMPoint getItem(unsigned long index); DOMPoint insertItemBefore(DOMPoint newItem, unsigned long index); DOMPoint replaceItem(DOMPoint newItem, unsigned long index); DOMPoint removeItem(unsigned long index); DOMPoint appendItem(DOMPoint newItem); setter undefined (unsigned long index, DOMPoint newItem); };
The behavior of all of the interface members of SVGPointList are defined in List interfaces.
This specification imposes additional requirements on the behaviour of DOMPointobjects beyond those described in theGeometry Interfacesspecification, so that they can be used to reflect ‘points’ attributes.
Every DOMPoint object operates in one of three modes. It can:
- reflect an element of the base value of a reflected animatable attribute (being exposed through the methods on thepoints member of an SVGAnimatedPoints),
- represent the current translation of a given ‘svg’ element (being exposed through thecurrentTranslate member on SVGSVGElement), or
- be detached, which is the case for DOMPoint objects created using their constructor or withcreateSVGPoint.
A DOMPoint object can be _associated_with a particular element. The associated element is used to determine which element's content attribute to update if the object reflectsan attribute. Unless otherwise described, a DOMPoint object is not associated with any element.
A DOMPoint object can be designated as read only, which means that attempts to modify the object will result in an exception being thrown. When assigning to a read only DOMPoint'sx,y,w orzIDL attribute, a NoModificationAllowedError must bethrown instead of updating the internal coordinate value.
Note that this applies only to the read-write DOMPointinterface; the DOMPointReadOnly interface, which is not used for reflecting the ‘points’ attribute, will already throw an exception if an attempt is made to modify it.
When assigning to a writable DOMPoint'sx,y,w orzIDL attribute, the following steps are run after updating the internal coordinate value:
- If the DOMPoint reflects an element of the base value of a reflected attribute, then reserialize the reflected attribute using the SVGPointList that reflects the attribute's base value.
- Otherwise, if the DOMPoint represents the current translation of an ‘svg’ element and that element is the outermost svg element, then:
- Let [a b c d e f] be the 2x3 matrix that represents the document's magnification and panning transform.
- Let x and y be the x and y coordinates of theDOMPoint object, respectively.
- Set the document's magnification and panning transform to [a 0 0 d x y].
10.8.7. Interface SVGPolylineElement
An SVGPolylineElement object represents a ‘polyline’ element in the DOM.
[Exposed=Window] interface SVGPolylineElement : SVGGeometryElement { };
SVGPolylineElement includes SVGAnimatedPoints;
10.8.8. Interface SVGPolygonElement
An SVGPolygonElement object represents a ‘polygon’ element in the DOM.
[Exposed=Window] interface SVGPolygonElement : SVGGeometryElement { };
SVGPolygonElement includes SVGAnimatedPoints;