scroll - Scroll to location within UI component - MATLAB (original) (raw)
Scroll to location within UI component
Syntax
Description
Scrollable Container or Button Group
scroll([container](#bu3xzmj-1-listbox),[vlocation](#bu3xzmj-1-item)) scrolls a container or button group vertically. Specifyvlocation as 'top' or'bottom'. For more information on when scrolling is possible, see Conditions that Enable Scrolling.
scroll([container](#bu3xzmj-1-listbox),[hlocation](#mw%5F52d06cb1-501b-4a95-bb1e-da3b8067f072)) scrolls horizontally. Specify hlocation as'left' or 'right'.
scroll([container](#bu3xzmj-1-listbox),[hlocation](#mw%5F52d06cb1-501b-4a95-bb1e-da3b8067f072),[vlocation](#bu3xzmj-1-item)) scrolls both vertically and horizontally to a corner. For example,scroll(container,'right','bottom') scrolls to the bottom-right corner of the component.
scroll([container](#bu3xzmj-1-listbox),[comp](#mw%5F43311a1a-a4c9-489d-89cd-821b0ff0ba1a)) scrolls to the specified component in the container.
scroll([container](#bu3xzmj-1-listbox),[x](#mw%5Fb596f5d9-e2c0-4bbb-b106-ba6a2cde7a3c),[y](#mw%5Ff239ec0e-96ce-41a0-a31d-1b85fde4ceb4)) scrolls to the specified (x, y) coordinates. The coordinates are measured in pixels from the bottom-left corner of the container or button group.
scroll([container](#bu3xzmj-1-listbox),[coord](#mw%5F8583688d-cee6-4ec0-8c8d-bd9ce53f2f1f)) specifies pixel coordinates as a two-element vectorcoord. For example,scroll(container,[100 150]) scrolls the container or button group to coordinates(100,150).
Text Area
scroll([txa](#mw%5Fea67a509-baaa-4626-9122-57c5566394a3),[vlocation](#bu3xzmj-1-item)) scrolls a text area vertically. Specify vlocation as 'top' or 'bottom'.
Tree
scroll([tr](#mw%5F73182c3e-a76f-420a-9258-5f4fc758d436),[vlocation](#bu3xzmj-1-item)) scrolls a tree vertically. Specify vlocation as'top' or 'bottom'.
scroll([tr](#mw%5F73182c3e-a76f-420a-9258-5f4fc758d436),[treenode](#mw%5F0074db9b-a0e6-4670-a981-f98394083d70)) scrolls to the specified tree node.
List Box
scroll([lb](#mw%5F2eb4d093-3627-44a1-b324-3757bc447a04),[vlocation](#bu3xzmj-1-item)) scrolls a list box vertically. Specify vlocation as'top' or 'bottom'.
scroll([lb](#mw%5F2eb4d093-3627-44a1-b324-3757bc447a04),[item](#mw%5F1c5a7fd9-339d-4a9c-8e08-d63f9404a632)) scrolls to the specified item of a list box.
scroll([lb](#mw%5F2eb4d093-3627-44a1-b324-3757bc447a04),[itemdata](#mw%5F9b94de22-879a-44f7-a191-fccccdc2fa09)) scrolls to the item of a list box with the specified item data. If there are multiple items with the same item data, the function scrolls to the first one.
Table
scroll([tbl](#mw%5Fafa8e8ba-b1e1-43bf-bc6f-1cc6bde32d6f),[vlocation](#bu3xzmj-1-item)) scrolls a table vertically. Specify vlocation as'top' or 'bottom'.
scroll([tbl](#mw%5Fafa8e8ba-b1e1-43bf-bc6f-1cc6bde32d6f),[hlocation](#mw%5F52d06cb1-501b-4a95-bb1e-da3b8067f072)) scrolls a table horizontally. Specify hlocation as'left' or 'right'.
scroll([tbl](#mw%5Fafa8e8ba-b1e1-43bf-bc6f-1cc6bde32d6f),[tableTarget](#mw%5F54b467e8-1550-4038-b00f-649d0510924f),[tableIndex](#mw%5F7e369a3a-09b8-498c-b31a-7b6786a380f6)) scrolls to the specified row, column, or cell of a table. For example,scroll(uit,'Row',10) scrolls to the tenth row of the table.
Examples
Scroll to specified(x,y)-coordinates within a figure created using theuifigure function.
Create a figure, and set the Scrollable property to 'on'. Then add five child components. To ensure that the figure is scrollable, place the first component above the top edge of the figure. Then space the components far enough apart so that they cannot fit within the figure together.
% Create figure fig = uifigure('Name','Customer','Scrollable','on'); fig.Position = [100 100 493 283];
% Title label title = uilabel(fig,'Text','Customer Record'); title.FontSize = 18; title.FontWeight = 'bold'; title.Position = [173 315 157 22];
% Name name = uieditfield(fig,'text'); name.Position = [169 239 173 22]; namelabel = uilabel(fig,'Text','Name','HorizontalAlignment','right'); namelabel.Position = [116 239 38 22];
% Phone phone = uieditfield(fig,'text'); phone.Position = [169 164 173 22]; phonelabel = uilabel(fig,'Text','Phone','HorizontalAlignment','right'); phonelabel.Position = [114 164 40 22];
% Balance balance = uieditfield(fig,'numeric'); balance.Position = [169 89 173 22]; balancelabel = uilabel(fig,'Text','Balance','HorizontalAlignment','right'); balancelabel.Position = [105 89 49 22];
% Submit button button = uibutton(fig,'push','Text','Submit'); button.Position = [169 14 173 22];

By default, MATLAB® scrolls to the upper-left corner of the area that encloses the child components.
Scroll to location (1,1), which is the bottom of the figure.

Bring child components of a scrollable grid layout into view by specifying pixel coordinates or a location name.
Create a 5-by-2 grid layout and set the Scrollable property of the grid to 'on'. Then add a label, a table, and a panel to the grid. Set the Scrollable property of the panel to'off' and then add a chart to the panel.
fig = uifigure('Position',[782 497 435 311]); g = uigridlayout(fig,'Scrollable','on'); g.RowHeight = {22,40,22,22,400}; g.ColumnWidth = {400,400};
lbl = uilabel(g,'Text','Tsunamis'); lbl.Layout.Row = 2; lbl.Layout.Column = [1,2]; lbl.HorizontalAlignment = 'center'; lbl.FontSize = 28;
tsunamis = readtable('tsunamis.xlsx'); tsunamis.Cause = categorical(tsunamis.Cause); t = uitable(g,'Data',tsunamis); t.Layout.Row = [3,5]; t.Layout.Column = 2;
p = uipanel(g); p.Scrollable = 'off'; p.Layout.Row = [3,5]; p.Layout.Column = 1; gb = geobubble(p,tsunamis.Latitude,tsunamis.Longitude,... tsunamis.MaxHeight,tsunamis.Cause);

Scroll to a location in the grid.

Now use location names to scroll to the bottom-right corner of the grid.
scroll(g,'bottom','right')

Bring a component into view by specifying it as the scroll location.
Create a figure with two drop-down components, a list box, and a table. Position the components so that they cannot all be displayed within the figure at one time.
fig = uifigure; fig.Scrollable = 'on'; fig.Position = [100 300 328 110];
dd1 = uidropdown(fig); dd1.Position = [20 360 120 22];
dd2 = uidropdown(fig); dd2.Position = [20 200 120 22];
lb = uilistbox(fig); lb.Position = [230 300 120 80];
t = readtable('patients.xls'); uit = uitable(fig,'Data',t); uit.Position = [375 100 300 300];

Scroll to the table.

Scroll to the bottom of a text area programmatically.
Create a text area. Specify a size and long text for it.
fig = uifigure; txa = uitextarea(fig); txa.Position = [100 100 80 80]; txa.Value = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.";

Scroll to the bottom of the text area.

Bring an item of a list box into view by specifying the item.
Create a list box containing a list of names with associatedItemsData.
fig = uifigure('Position',[680 678 300 200]); list = uilistbox(fig, 'Position',[70 50, 150 78]); list.Items = {'Diane Fitzsimmons', 'Naomi Becker', 'Nick Stewart',... 'Alex Bradford', 'Caroline Eliot', 'Leslie Bond', ... 'Aaron Silberlicht', 'Ramu Sadasiv', 'Joyce Wu',... 'Ann Shanahan'}; list.ItemsData = [1 2 3 4 5 6 7 8 9 10];

Scroll to Caroline Eliot.
scroll(list,'Caroline Eliot')

Select Caroline Eliot by setting theValue property to the corresponding element in the ItemsData property.

Bring a tree node into view by specifying theTreeNode object.
Create a tree containing four top-level nodes that each have child nodes.
fig = uifigure; tree = uitree(fig,'Position',[20 20 175 100]);
% First level nodes category1 = uitreenode(tree,'Text','Runners'); category2 = uitreenode(tree,'Text','Cyclists'); category3 = uitreenode(tree,'Text','Hikers'); category4 = uitreenode(tree,'Text','Swimmers');
% Second level nodes r1 = uitreenode(category1,'Text','Joe'); r2 = uitreenode(category1,'Text','Linda'); c1 = uitreenode(category2,'Text','Rajeev'); h1 = uitreenode(category3,'Text','Jack'); s1 = uitreenode(category4,'Text','Logan');

Expand the nodes, so that Swimmers scrolls out of view.

Scroll to the Swimmers node.

Select the Swimmers node by setting the SelectedNodes property of theTree object.
tree.SelectedNodes = category4;

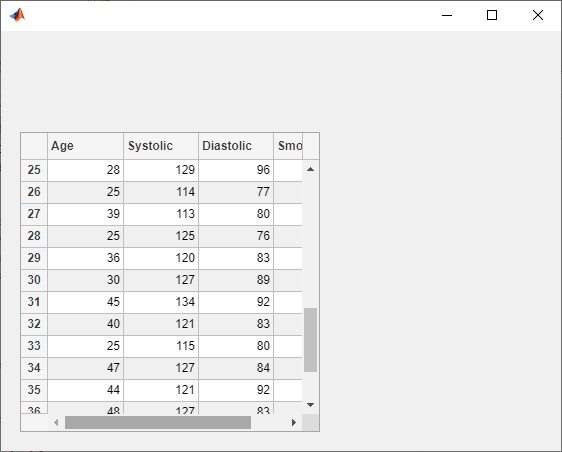
Read sample patient data into the workspace as a table array. Then, create a table UI component to display the data.
tdata = readtable("patients.xls"); vars = ["Age","Systolic","Diastolic","Smoker"]; tdata = tdata(1:40,vars);
fig = uifigure; uit = uitable(fig,"Data",tdata); uit.RowName = "numbered";

Scroll to the 25th row of the table.

Input Arguments
Scrollable container or button group, specified as a figure created with the uifigure function, or any of the following components within that figure: grid layout, panel, button group, or tab.
Vertical scroll location, specified as 'top' or 'bottom'.
Horizontal scroll location, specified as'left' or'right'.
UI component to scroll to. The container scrolls to bring the component into view.
_x_-coordinate, specified as a non-negative integer in pixels from the left edge of the container. The container scrolls to display the specified_x_-coordinate at the left of the visible container area. If the specified value exceeds the scrollable area of the container, the container scrolls as far as it can in the specified direction.
_y_-coordinate, specified as an integer in pixels from the bottom edge of the container. The container scrolls to display the specified _y_-coordinate at the bottom of the visible container area. If the specified value exceeds the scrollable area of the container, the container scrolls as far as it can in the specified direction.
If a grid layout is taller than its parent container, you can use negative _y_-coordinates to scroll to components within the grid that lie below the bottom edge of the parent container.
Pixel coordinates, specified as a two-element row vector of integers.
Example: [100 150] specifies pixel coordinates(100,150).
Text area, specified as a component created with the uitextarea function.
Scrolling within a text area is supported starting in R2020b.
Tree, specified as a component created with the uitree function. This component can be either a tree with the default style or a check box tree created withuitree('checkbox').
Tree node, specified as a component created with the uitreenode function. Use this argument to specify which tree node to scroll to.
List box, specified as a component created with the uilistbox function.
List box item, specified as an element of theItems property oflb. The function scrolls to the specified item within the list box.
List box item data, specified as an element of the list boxItemsData property oflb. The function scrolls to the item in the list box with the associated item data. If there is more than one such item, the function scrolls to the first.
Table, specified as a component created with the uitable function.
Scrolling within a table is supported starting in R2021a, and is supported only when the table UI component is in a figure created with the uifigure function.
Table scroll target, specified as 'row','column', or'cell'.
Table scroll target index, specified as one of the values listed in the table. The type of value you can specify depends on the value of tableTarget.
| tableTarget | Supported Value | Example | Result |
|---|---|---|---|
| 'row' | Positive integer | 4 | Scroll vertically to bring the row with the corresponding row index into view. |
| 'column' | Positive integer | 3 | Scroll horizontally to bring the column with the corresponding column index into view. |
| 'cell' | Two-element row vector of positive integers | [5 9] | Scroll to the cell with the corresponding row and column indices into view. |
Specify the scroll target index in relation to the table data in the display. For example, if the table is sorted, specifying a row index scrolls to the row in the sorted table, not in the original table data. You can query the table data as it appears in the current display by using theDisplayData table property.
More About
To allow scrolling within a container, theScrollable property of the container must be set to 'on'. In addition, these container-specific conditions must also be true:
Grid layouts
- The sum of the values specified for the
RowHeightproperty of the grid must be larger than the height of the parent container. - The sum of the values specified for the
ColumnWidthproperty of the grid must be larger than the width of the parent container. - At least one row or column of the grid must be set to a fixed pixel height or width.
- The grid must contain components.
Containers other than grid layout
- The child components in the container must occupy a larger area than the container can display at one time.
- Components that do not fit in the container must be above or to the right of the container.
Version History
Introduced in R2016a
To scroll to a component in a container or button group, use the syntaxscroll(container,component).
Specify the table scroll location as the top, bottom, left, or right side of the table, or as a specific row, column, or table cell.
Specify the scroll location as the top or bottom of the text area.